Adding a Login, Registration & Password Reset Tab Widget to WordPress Sidebar
Imagine a scenario where visitors can effortlessly log in, register, or reset their passwords without ever leaving the page they’re browsing. It’s not just a dream—it’s a practical reality that can be achieved with the power of WordPress widgets with login, registration, and password reset forms.
Ensuring a smooth user experience is crucial, and the accessibility of login, registration, and password reset forms can significantly impact a website’s engagement metrics. However, many WordPress websites still rely on outdated methods that require users to navigate away from their current page to access these essential functions.
But what if there was a better way? What if you could integrate these features into your site’s sidebar, making it effortless for users to log in without leaving the page they’re on?
Learn how to create a WordPress tab widget with custom login, registration, and password reset forms that can be added to the sidebar as a drag-and-drop widget.
To jump ahead of this tutorial, below is a demo and code of the tab widget.
See the Pen
Multi Tab Widget by Collins Agbonghama (@collizo4sky)
on CodePen.
So, without further ado, let’s get started with the tab widget development.
Getting Started
I won’t walk us through the steps in building the tab widget; feel free to poke around the source code. Instead, we’ll learn how to convert the tab widget into a working, functional login, registration, and lost password form widget for WordPress.
I assume you have ProfilePress installed and activated.
With the plugin installed, click the Forms & Profiles plugin menu, then the Add New button.
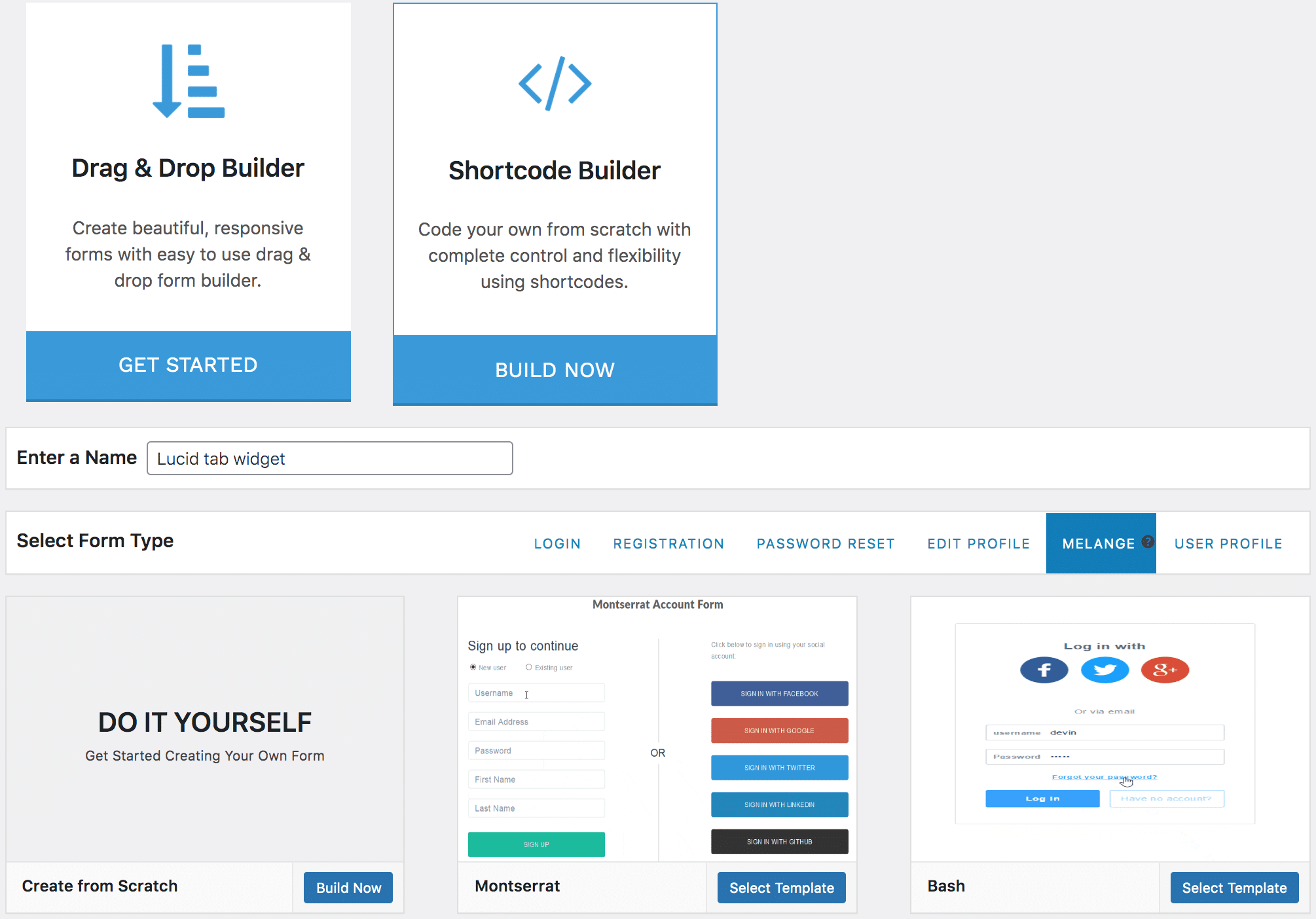
Select “Shortcode Builder”, enter a name for the form, select “Melange” as the form type and finally select “DO IT YOURSELF” to initiate the building process.

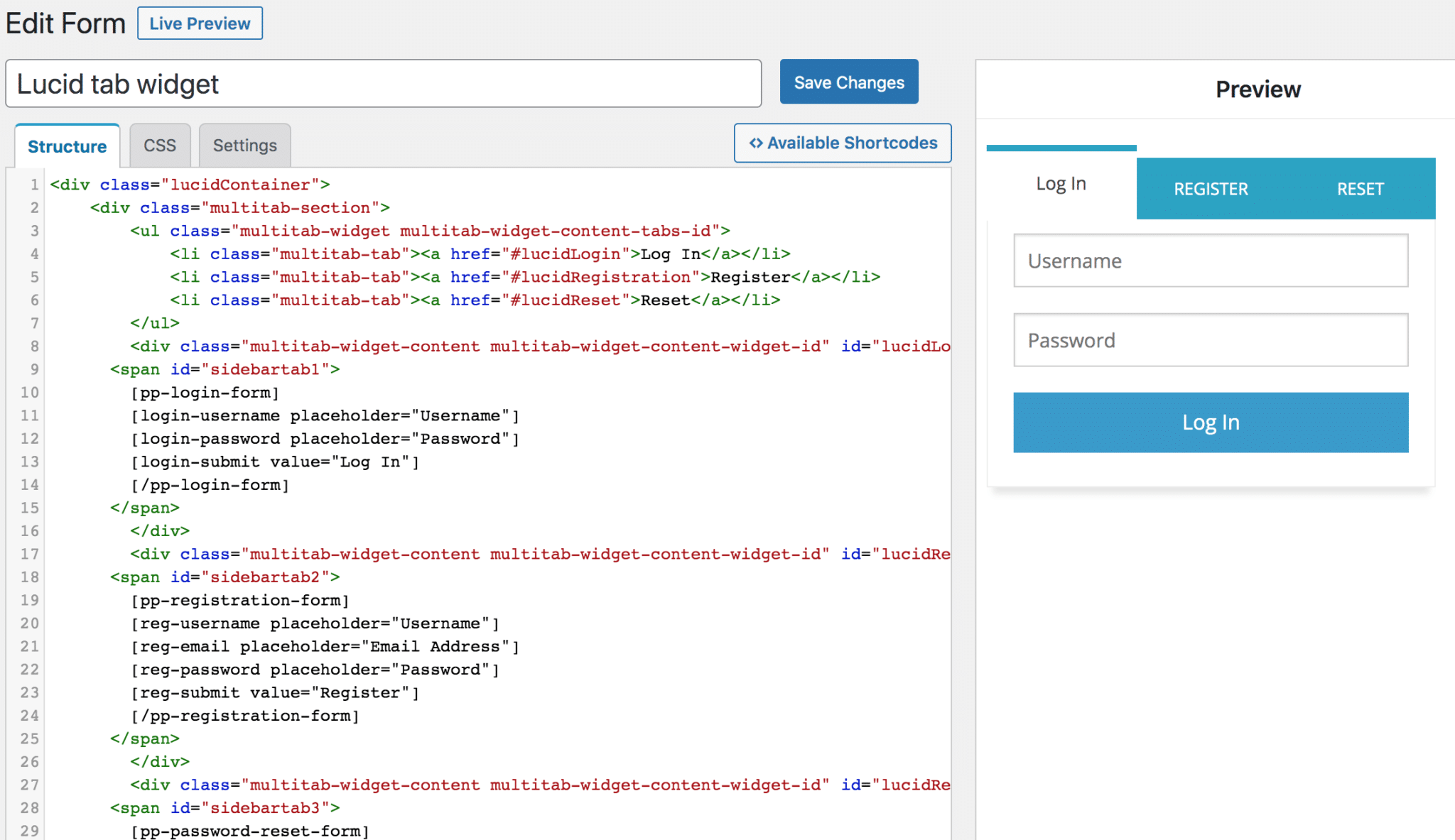
Copy the HTML code of the tab widget to the Structure editor.

And then replace the input fields with their respective shortcode equivalents like so:
Paste the CSS stylesheet of the tab widget to the CSS tab section.
Note: the errors generated by login, registration, and password reset forms powered by ProfilePress are respectively wrapped in div containers with class names as follows profilepress-login-status, profilepress-reg-status, profilepress-reset-status, hence the classes in the widget style sheet.
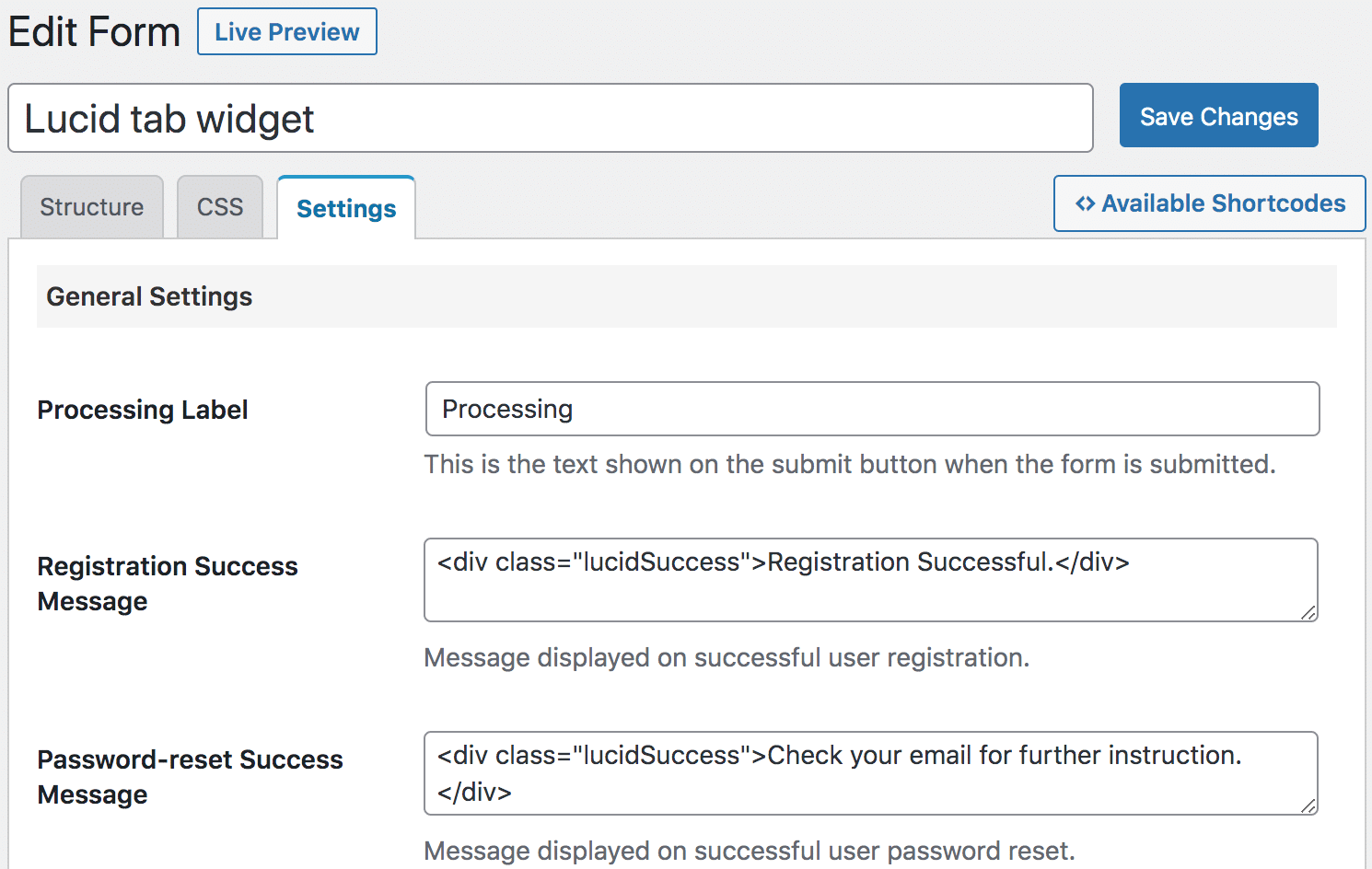
To customize the notice displayed when a user successfully creates an account, add the following to the Registration Success field.
<div class="lucidSuccess">Registration Successful.</div>To customize the notice displayed on the successful processing of a password reset by a user, add the following to the Password Reset Success field.
<div class="lucidSuccess">Check your e-mail for further instruction</div>Finally, hit the Save Changes button to save the widget.
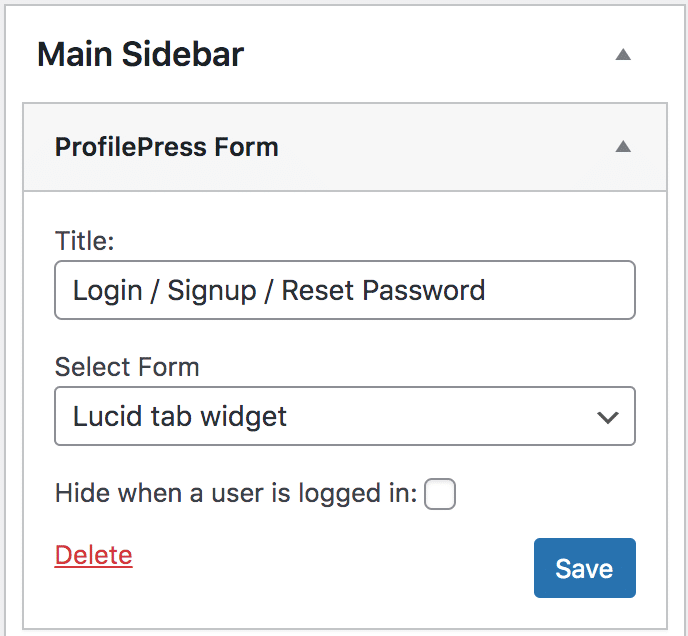
To add the tabbed login, registration, and password reset form widget to WordPress, go to Appearance >> Widgets.
Drag the ProfilePress Form widget to a desired widget area of your sidebar; select the tab widget from the select drop-down and save.

Preview your site, and you should see the widget displayed in the sidebar of your site.

If you buy a copy of ProfilePress, you will automatically get this tab widget available for free.
Conclusion: Improving User Experience with Sidebar Widgets
Integrating a Login, Registration, & Password Reset Tab Widget into the WordPress sidebar using ProfilePress represents a significant enhancement to the overall user experience of your website.
You’ve learned how to create your log in and registration form widget in WordPress through the step-by-step guidance in this tutorial.
Now, it’s time to put your newfound skills into action and elevate your website to new heights of user engagement and satisfaction.