How to Create a Custom Password Reset Page in WordPress
Do you want to create a custom password reset page in WordPress?
Prioritizing the security and usability of your password reset process is crucial to maintaining user trust and satisfaction. The ProfilePress membership plugin makes it easy to offer a more branded and user-friendly password reset experience.
In this guide, you will learn how to create a custom password reset page for your WordPress website.
Creating a WordPress Password Reset Page
When you install ProfilePress for the first time, you are prompted to create the pages it needs to function. A custom WordPress password reset page is automatically created during this process. However, if you dismissed that prompt or want to customize or create a new password reset or lost password page, follow these instructions.
The page you create will include a shortcode from the Forms & Profiles section. This page will enable users to reset their passwords from the frontend of your WordPress website.

Note: The terms “password reset,” “lost password,” and “forgot password” are used interchangeably in this tutorial and mean the same thing.
Step One – Building the WordPress Password Reset Form
To build the WordPress password reset form, start by hovering over ProfilePress in the WordPress dashboard and clicking on Forms & Profiles.
Next, click on Add New and select the Password Reset form type.
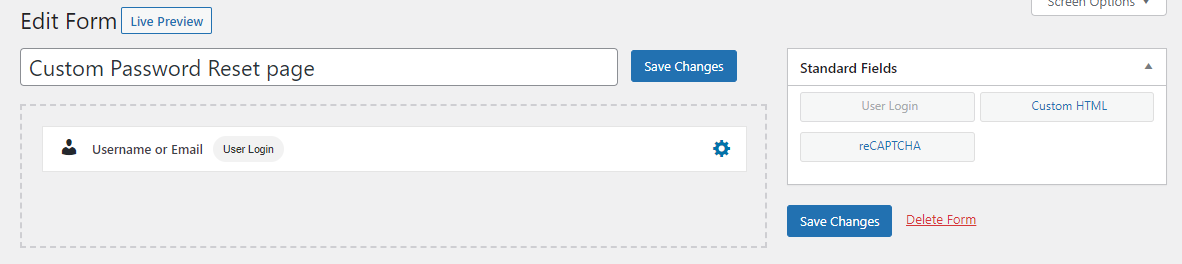
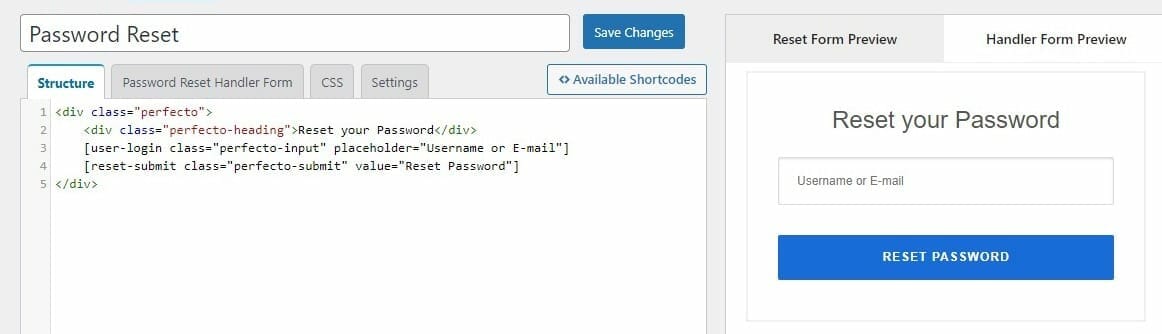
Enter a name for your form and select your preferred template. Then, design the form using either the drag-and-drop builder or the Advanced shortcode builder.

You can preview how the WordPress password reset form will look by clicking on the “Live Preview” button.

After saving the form, a shortcode for that particular reset password form will be generated.
Step Two – Creating the WordPress Password Reset Page
To create the page, navigate to Pages > Add New in your WordPress dashboard.
Once there, create a new page and give it an appropriate title.
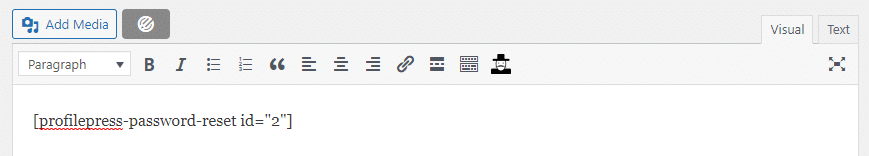
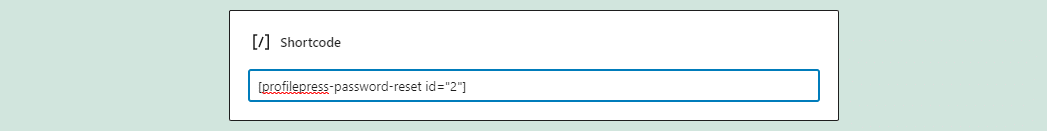
Next, paste the shortcode of the created WordPress password reset form into the page content. Finally, save the page to complete the process.

NB: If you are using Gutenberg Block Editor, you need to add the Shortcode block and then paste the shortcode in the field

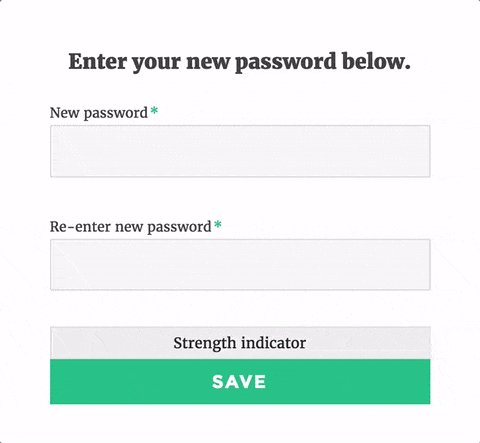
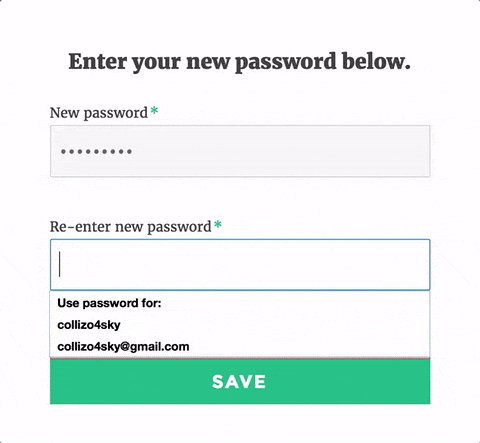
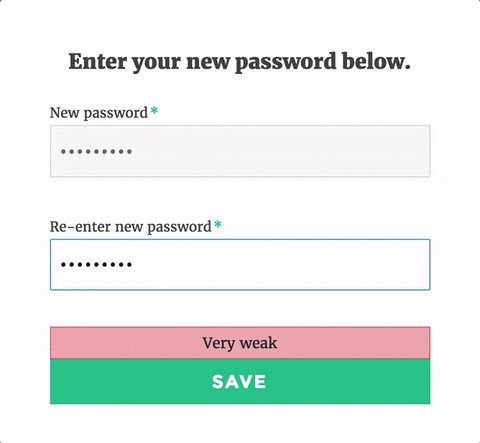
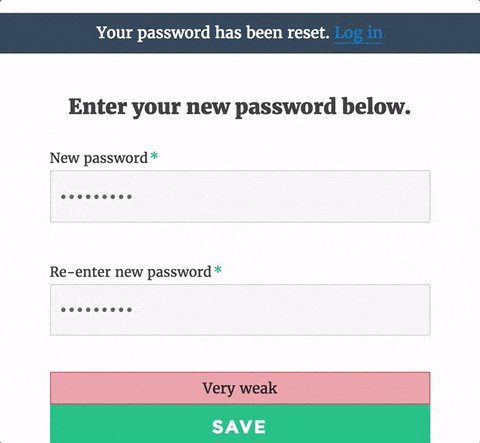
We have what we call the Password Reset Handler Form. This form is displayed when users click the link emailed after requesting a password reset. ProfilePress has the form design below for this purpose, and we will stick to it.

If you don’t like the look of the above form, you can always customize it using the advanced shortcode builder.
Step Three – Setting the Custom Password Reset Page as Default
After creating the page, you need to set it as the default password reset page across your WordPress website. This ensures all password reset links on your site point to the custom WordPress password reset page you created.
To do this, go to the ProfilePress >> Settings.
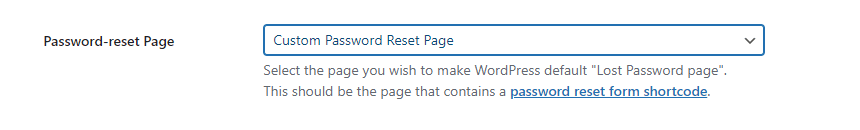
Navigate to the Global Settings tab and scroll down to the password reset page section. From there, select the custom password reset page you created and click on Save Changes to finalize the process.

Having done that, visitors to https://profilepress.com/wp-login.php?action=lostpassword will be redirected to your front-end lost password page.
Conclusion
Creating a custom password reset page in WordPress can significantly enhance your site’s user experience. Using ProfilePress, you can create a page that matches your brand and clearly instructs users to reset their forgotten passwords.
We hope this article helped you create a custom forgot password page for WordPress.
What are you waiting for? Get the powerful ProfilePress WordPress plugin today.