Setting Up Two-Factor Authentication (2FA) in WordPress
Do you want to learn how to set up two-factor authentication on your WordPress site?
Two-factor authentication (2FA) for WordPress adds a crucial second verification step to the login process, requiring users to prove their identity through both something they know (their password) and something they have (like their mobile device). This significantly reduces the risk of unauthorized access, even if passwords are compromised.
ProfilePress makes implementing WordPress Two-factor authentication (2FA) on your site easy. Whether running a business website, an online store, or a membership site, this powerful security feature helps safeguard your sensitive data and user accounts from potential breaches.
This guide will walk you through the setup and configuration of two-factor authentication using our 2FA addon. You will learn how to enable 2FA, customize its settings, and provide a seamless security experience for users.
Setting Up WordPress Two-Factor Authentication (2FA) Using ProfilePress
To set up two-factor authentication for your WordPress website, you must first install and activate the ProfilePress plugin on your WordPress site.
Then, navigate to ProfilePress > Addons in your WordPress dashboard and activate the Two-Factor Authentication addon.

Configuring the 2FA Settings in ProfilePress
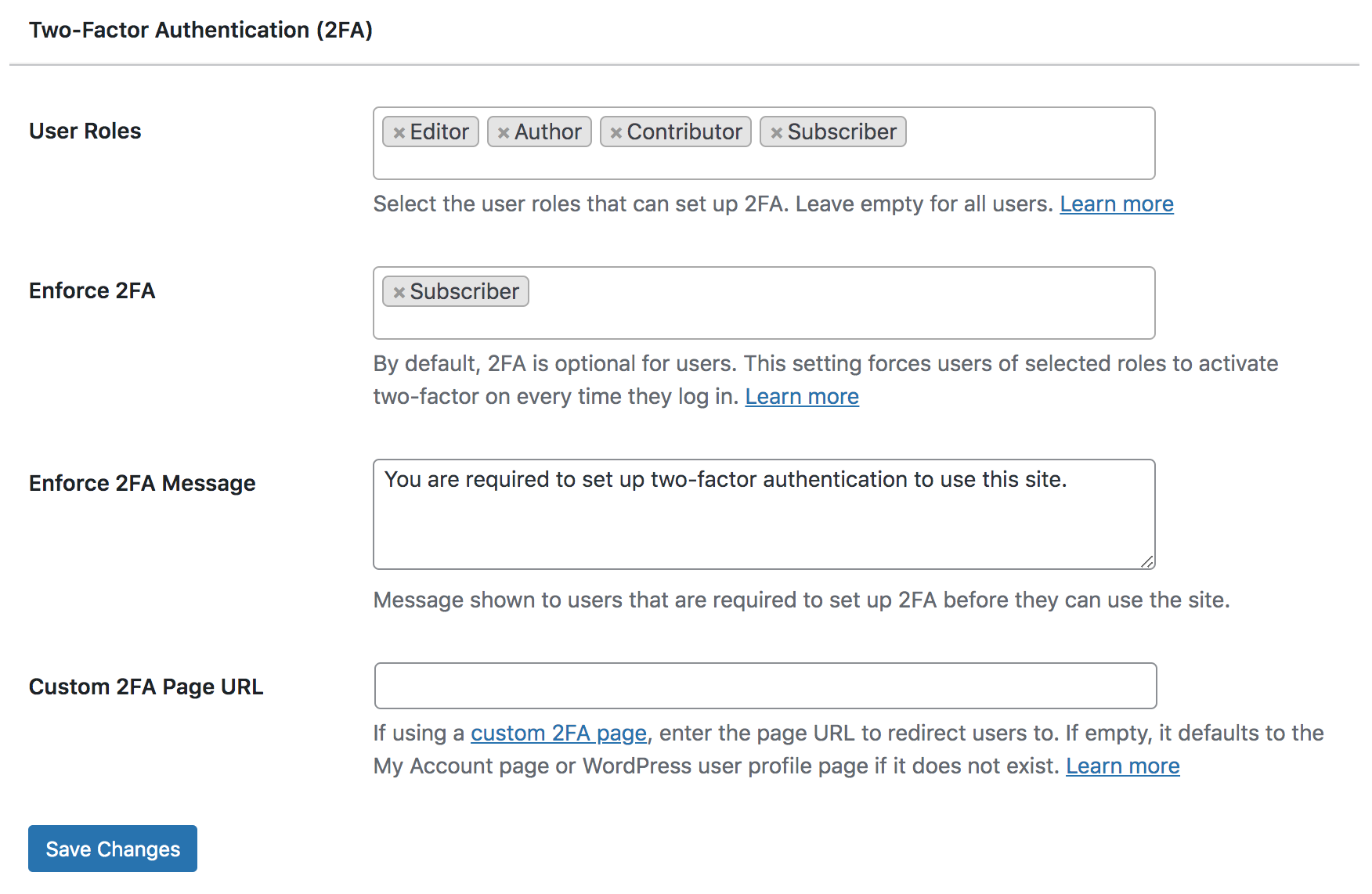
After enabling the addon, you can find the Two-Factor Authentication settings in WordPress by going to ProfilePress >> Settings >> Two-Factor Authentication.

User Roles: Select all the user roles you want to activate 2FA. If you leave the field empty, it will be applied to all user roles.
Enforce 2FA: By default, 2FA is optional for users. If you want to enforce Two-Factor Authentication on all or selected user roles, adding them in the field will force them to set up 2FA every time they log in to WordPress.
Enforce 2FA Message: This is the message shown to WordPress users who must set up Two-Factor Authentication before they can use your WordPress site.
Custom 2FA Page URL: When using a custom 2FA page, add the URL here to redirect users to that page; otherwise, leave it empty so that the My Account page can be used.
How Users Set Up 2FA for Their WordPress Account
When users log in, they will be redirected to the Two-Factor Authentication setup page, where they will be required to add two-factor authentication using any of the available 2FA apps, such as Google Authenticator, Authy, Microsoft Authenticator, 1Password, LastPass, Okta Verify, and Duo Security.
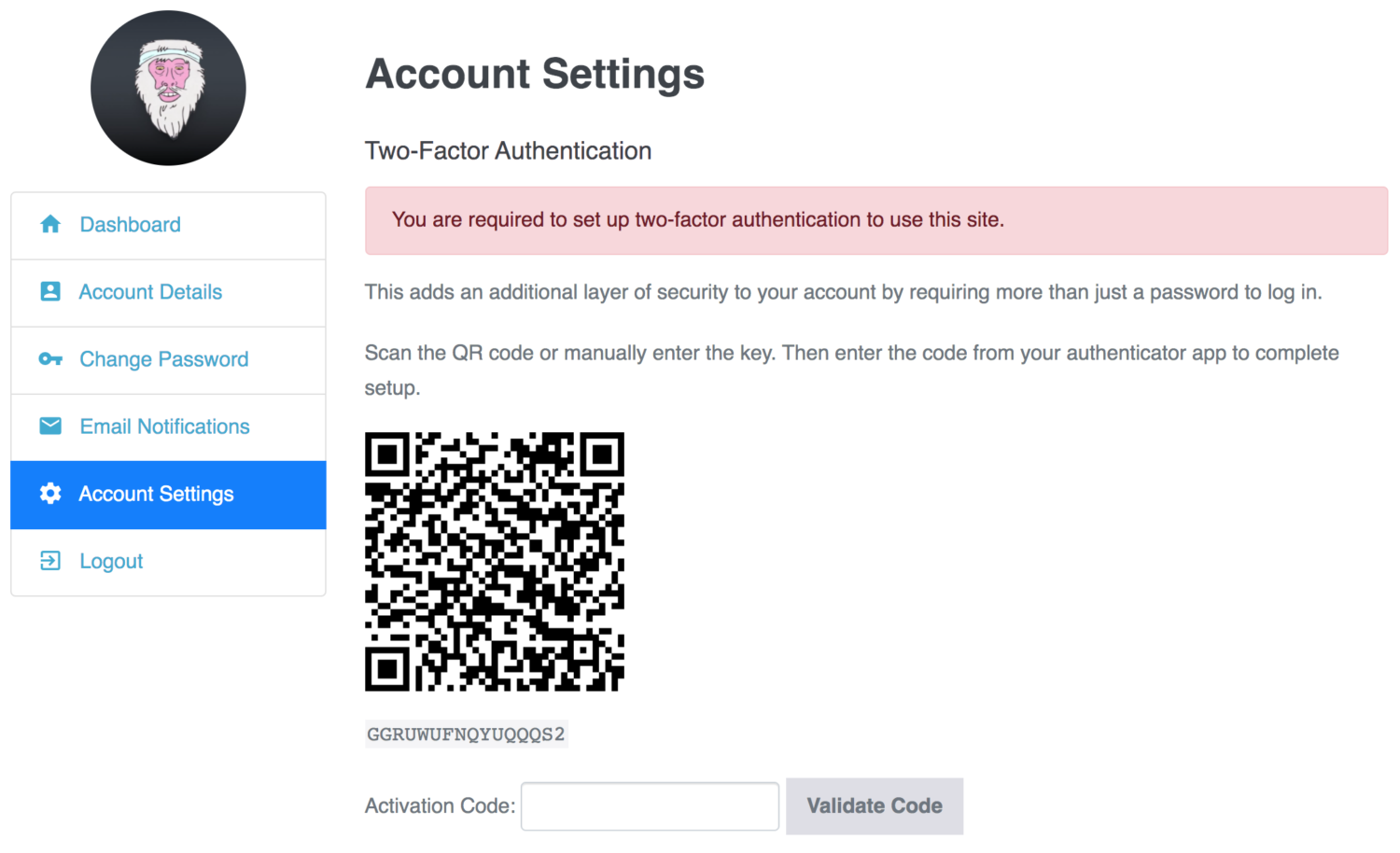
Users can set up 2FA for their WordPress account from the “Account Settings” section of the My Account page…

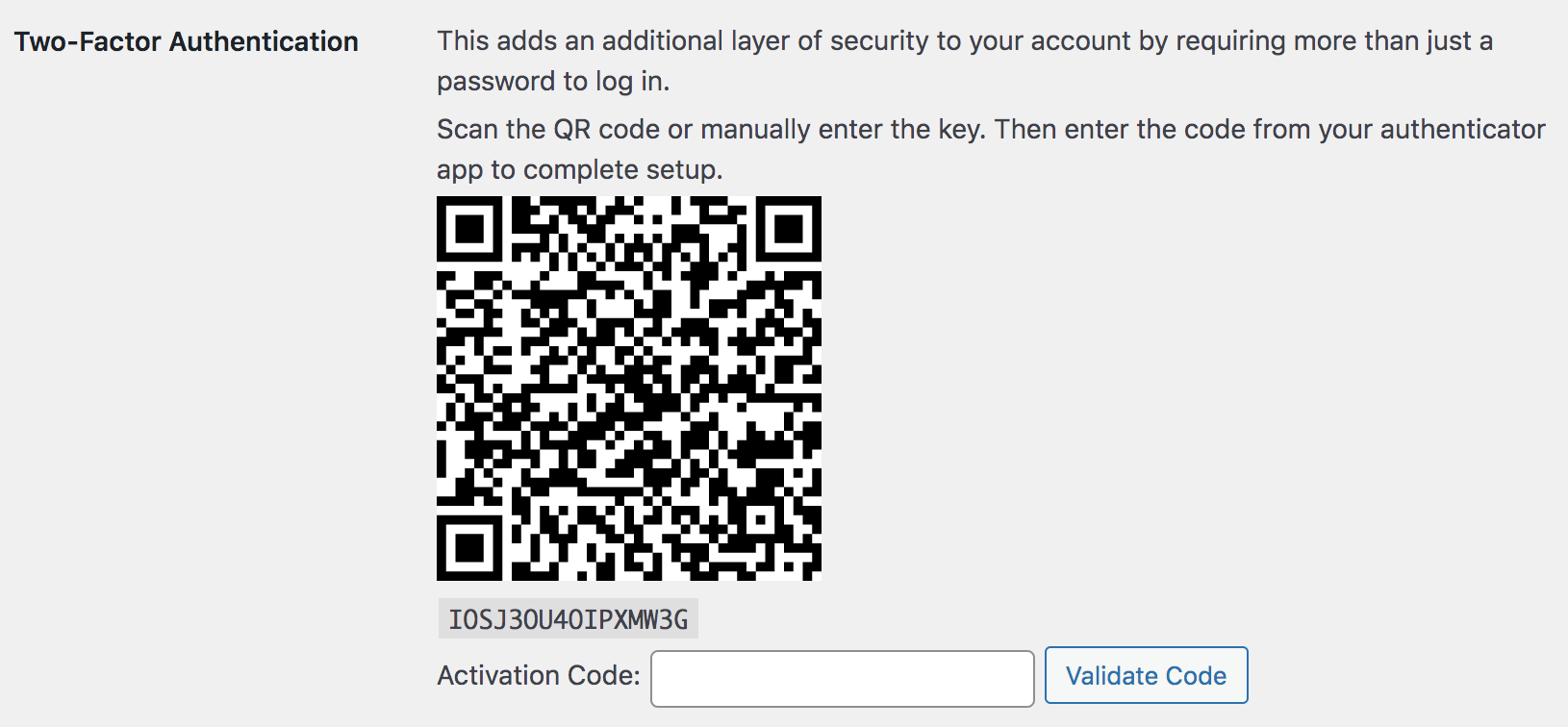
…or from the WordPress admin profile page

…or from a custom user 2FA configuration page when you use the shortcode [profilepress-2fa-setup].
Steps to add 2FA
- Open your chosen authenticator app (Google Authenticator, Authy, & any other 2FA app.) and add an account.
- Scan the QR code or manually type the key beneath the QR code shown.
- Enter the code provided by the authenticator app in the activation field and click on “Validate Code”
- That’s it
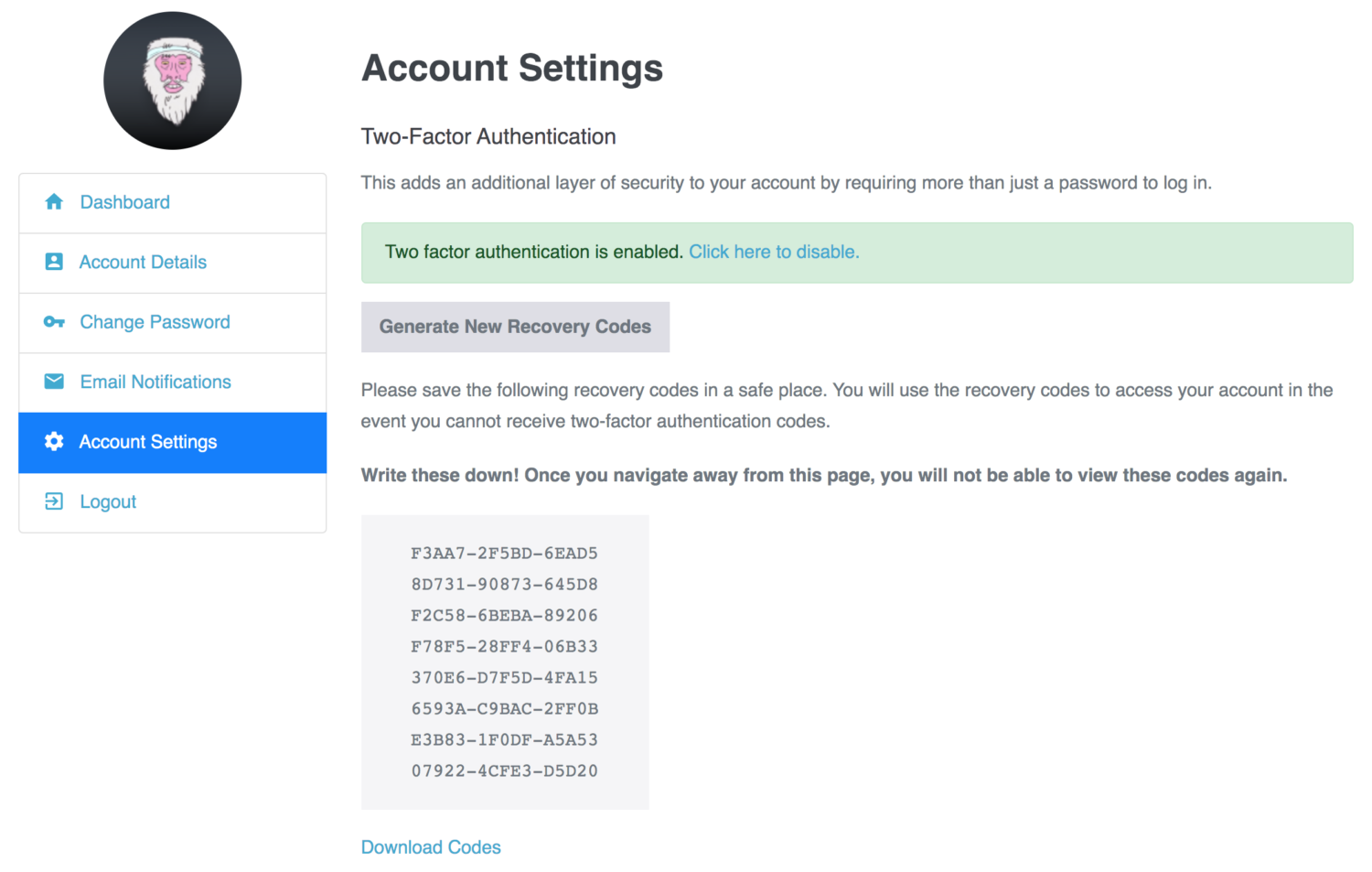
Backup or Recovery Codes Feature
When you successfully add 2FA to your WordPress account, you can generate and download recovery codes or backup codes that can be used as an authentication code to access your account in case you lose access to your 2FA app or phone.
NB: You should either copy the codes down or download them and keep them in a safe place, as you can not view them again after navigating away from the page.

Disabling Two-Factor Authentication (2FA) for Locked-Out WordPress Users
Suppose a user of your WordPress site gets locked out of their account. In that case, perhaps because they lost their phone or mistakenly deleted their authenticator application, as an administrator, you can disable 2FA for them from the user edit screen in the WordPress admin dashboard.
Adding WordPress 2FA Support to Login Forms
Finally, you need to add a field to your WordPress frontend login form where users can enter their authenticator code.
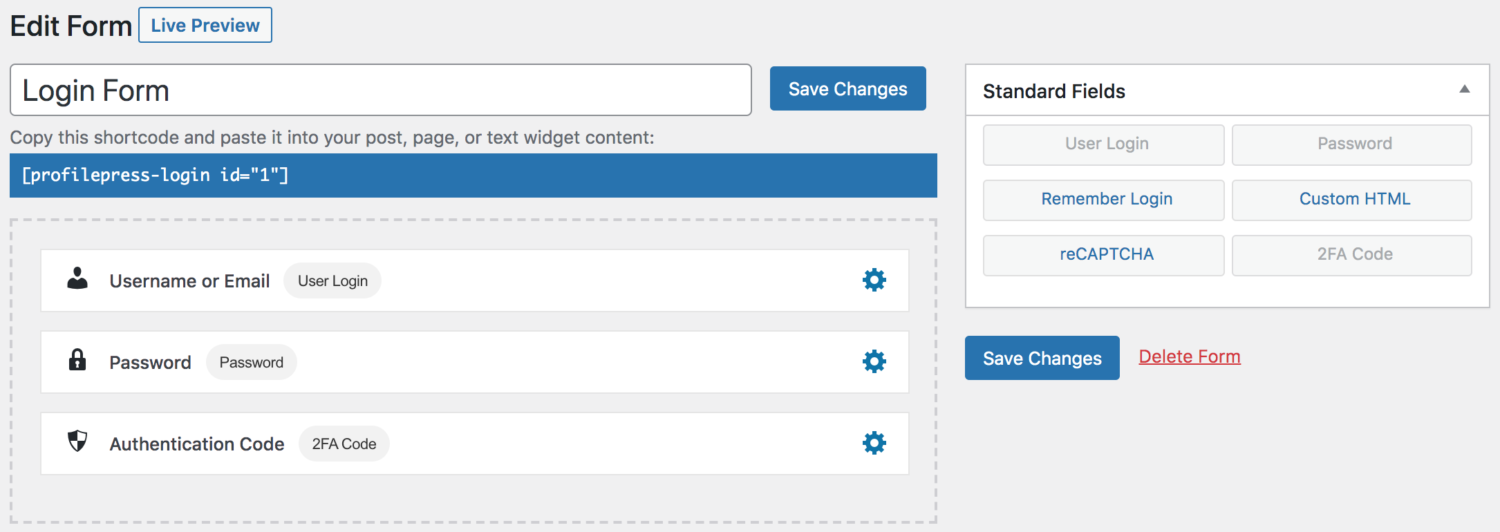
If your WordPress site login form was created with our drag-and-drop builder, add the 2FA Code field.

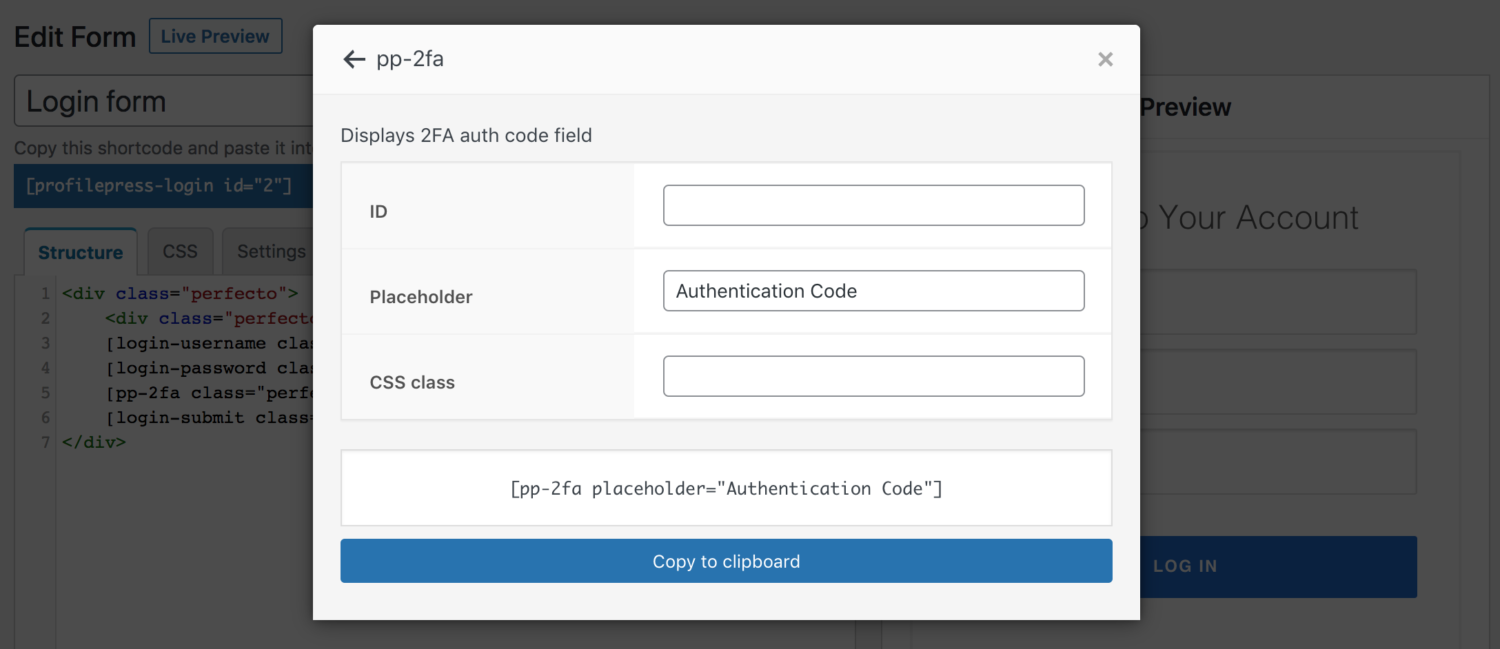
And if using the advanced-shortcode builder, add the [pp-2fa] shortcode to the form.

Don’t forget to save the changes.
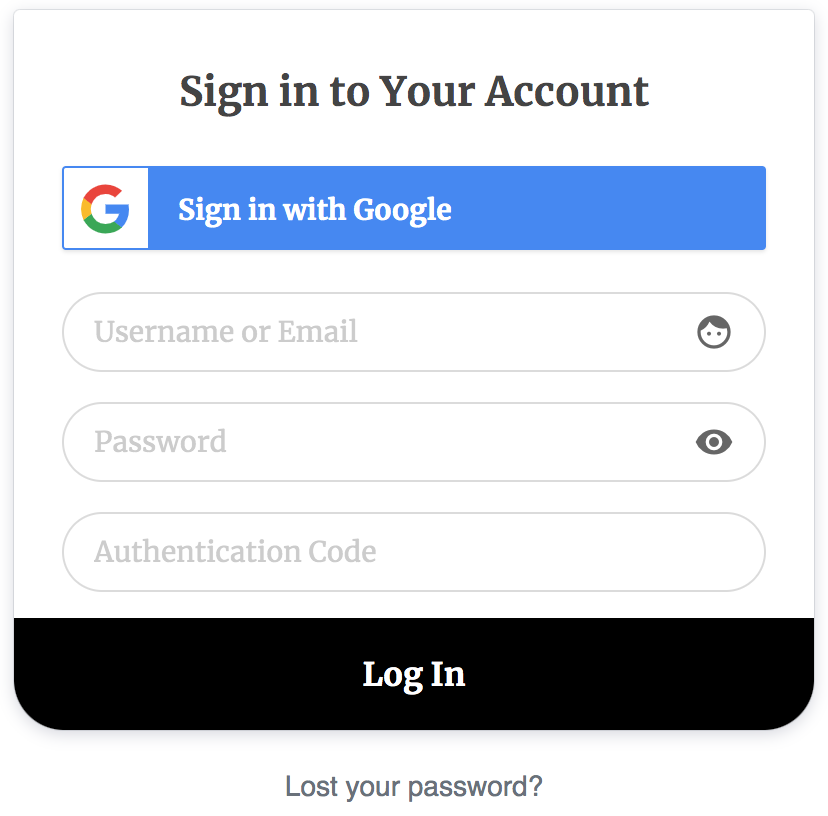
When a WordPress user who has configured Two-Factor tries to log in with their email and password, the field for them to enter an authentication code will be revealed.

Ready to set up Two-Factor Authentication (2FA) for your WordPress site?
Setting up Two-Factor Authentication (2FA) on your WordPress site is a proactive measure you can take to enhance security and protect against unauthorized access.
By following this guide, you’ve taken an important step toward enhancing the security of your WordPress site.
Implementing two-factor authentication (2FA) using ProfilePress protects your site from potential breaches and provides peace of mind for you and your users. With cyberattacks becoming more frequent, safeguarding sensitive data with additional protection is essential.
If you have any questions, please feel free to reach out.