How to Accept RazorPay Payments in WordPress
Accepting payments on a WordPress site can be a challenge for many website owners, but with the right tools and plugins, it can be done quickly and efficiently.
ProfilePress is a powerful WordPress membership plugin that provides an easy and efficient solution for accepting payments in WordPress. One of the payment gateways supported by ProfilePress is RazorPay, an Indian-based payment gateway that provides a secure and convenient payment solution for online businesses.
This article will show how to accept RazorPay payments in WordPress with ProfilePress.
If you want to monetize your website by selling eBooks, courses, and paid memberships, ProfilePress is the solution you need. It helps you create membership sites and sell your content to users effortlessly. In addition, with ProfilePress, you have the option to establish both single payment plans and recurring subscriptions for your entire membership plans.

The best part about using ProfilePress is that it will take you less than an hour to get up and running. In this article, I will guide you through the entire setup process step-by-step:
How to Accept RazorPay Payments in WordPress
Many WordPress plugins that enable you to accept Razorpay payments on your website can be pretty time-consuming to set up and often require a steep learning curve. For example, the setup process can take several weeks, even for a simple paid membership section on your website.
ProfilePress is explicitly designed for beginners, eliminating the need for any technical knowledge or code editing. With ProfilePress, you can easily accept RazorPay payments on your website without the hassle and frustration of other generic payment plugins.
Here are some of the things you can do with ProfilePress:
- Sell eBooks and courses that require a one-time payment.
- Sell monthly subscriptions for your courses.
- Sell monthly or annual subscriptions for your gated content (membership site).
In this article, you’ll learn how to create payment plans with ProfilePress. Once you know how simple and easy it is to set up payment plans in ProfilePress, you’ll be able to sell almost anything you want on your website.
How To Set Up Razorpay
Once you’ve installed ProfilePress on your WordPress site, you need to enable Razorpay payments and connect your Razorpay account.
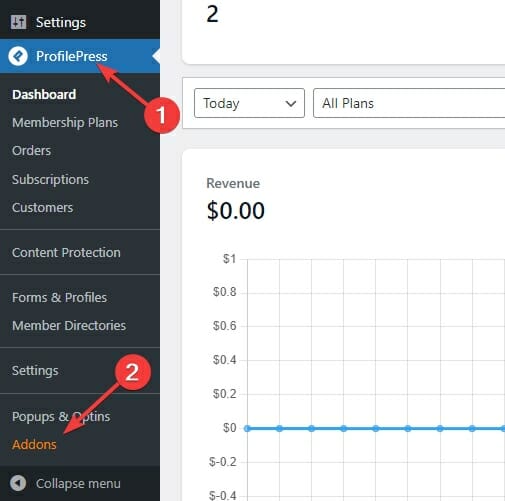
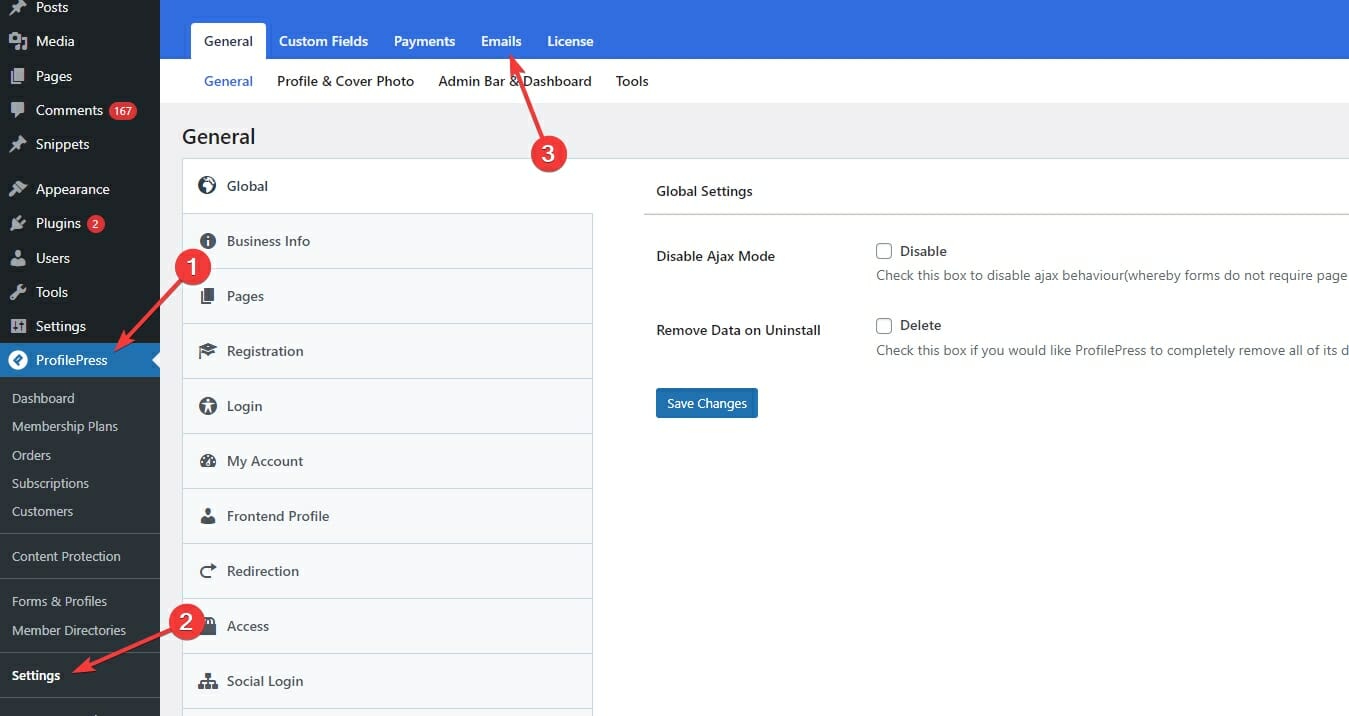
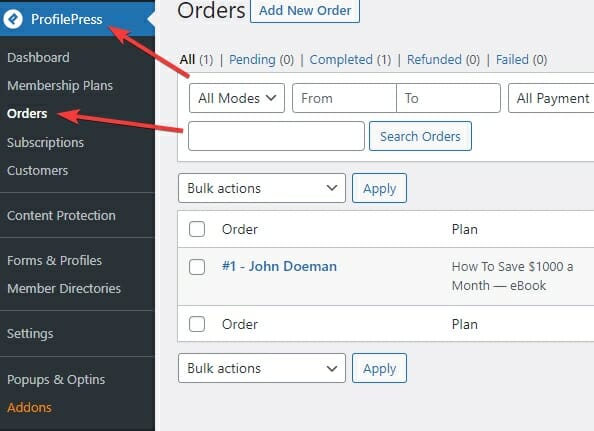
First, navigate to the Addons section of ProfilePress settings:

Configuring Razorpay is simple and only takes a few moments.
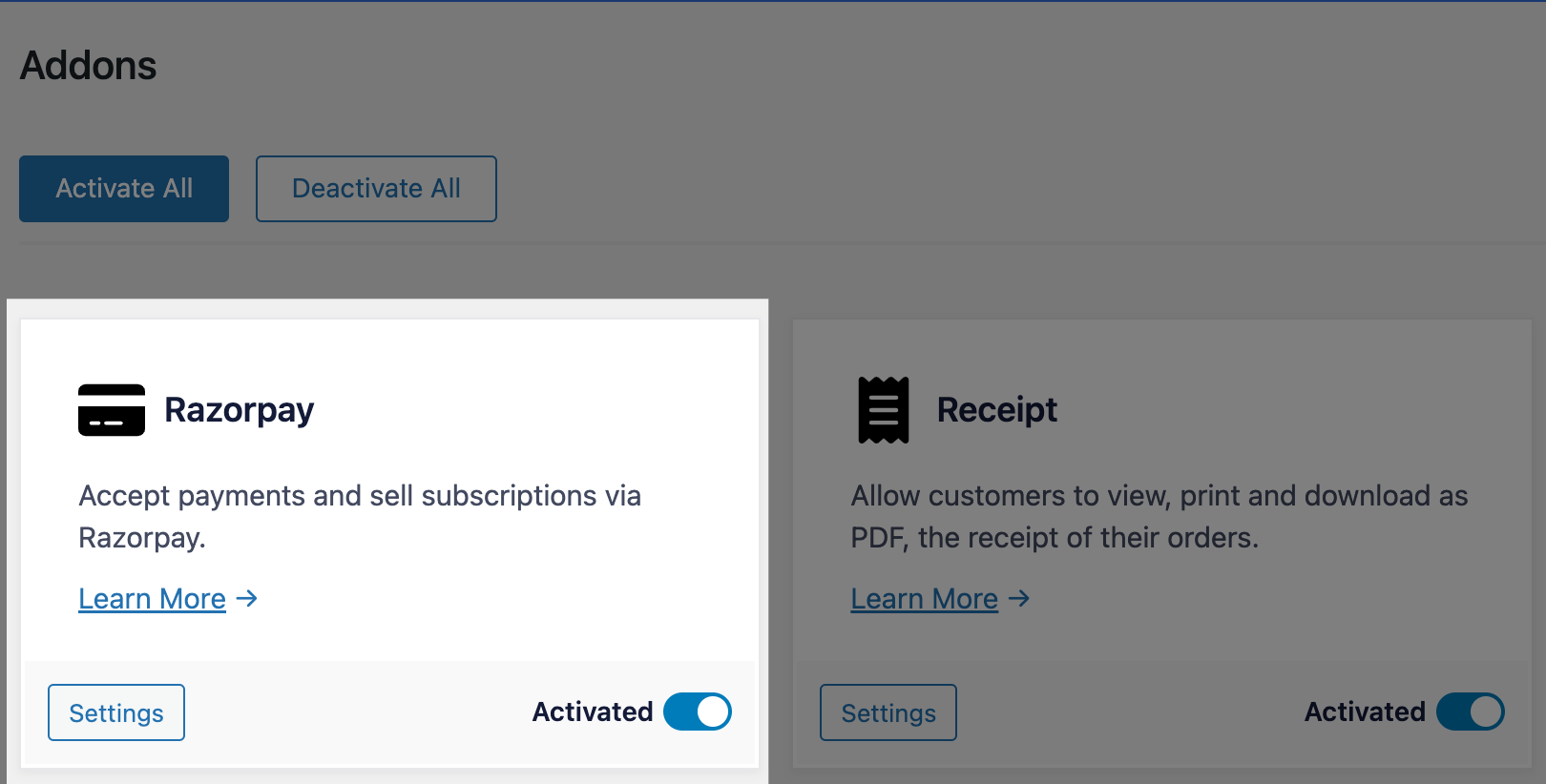
Firstly, go to ProfilePress >> Addons and ensure the Razorpay addon is activated.

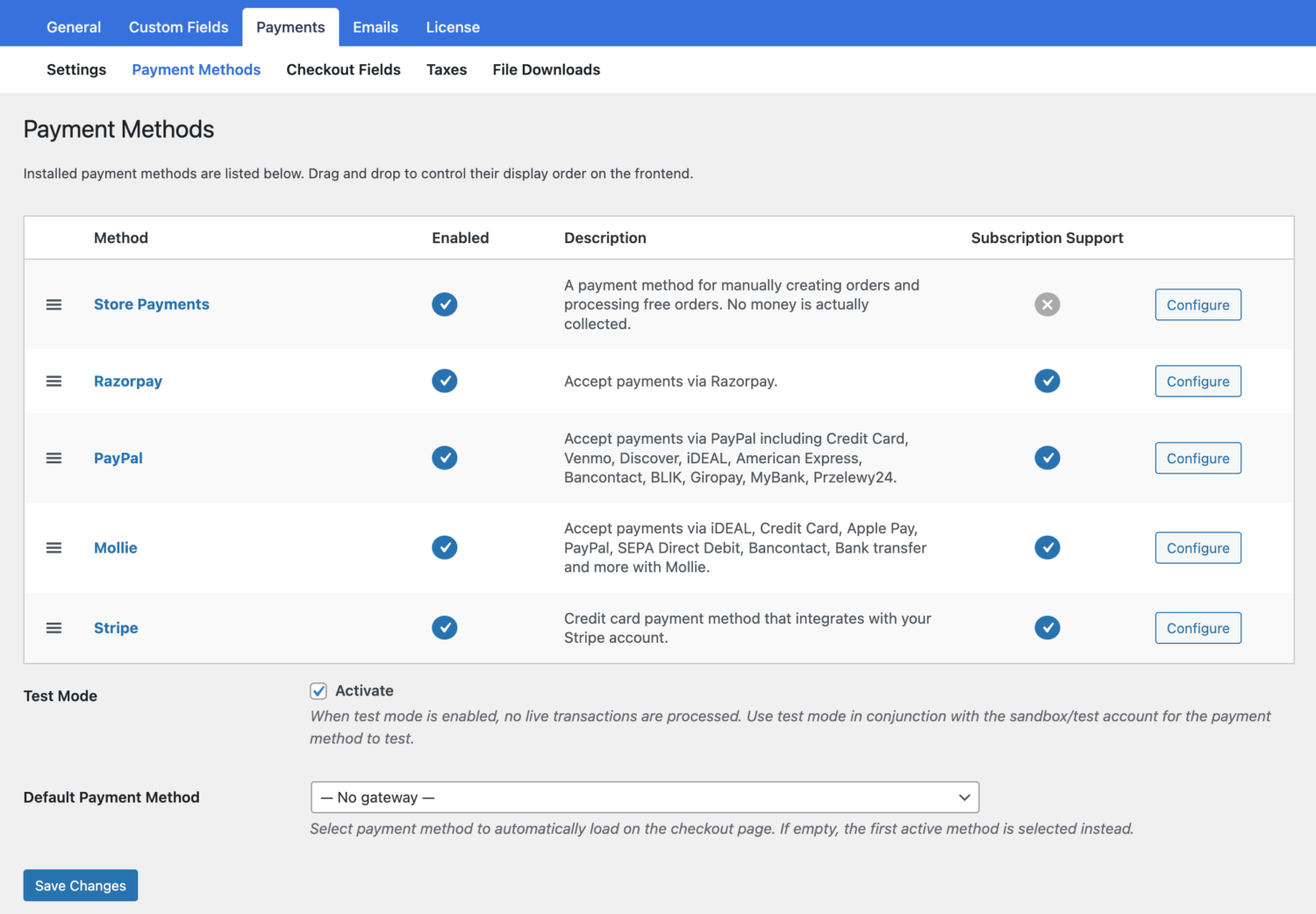
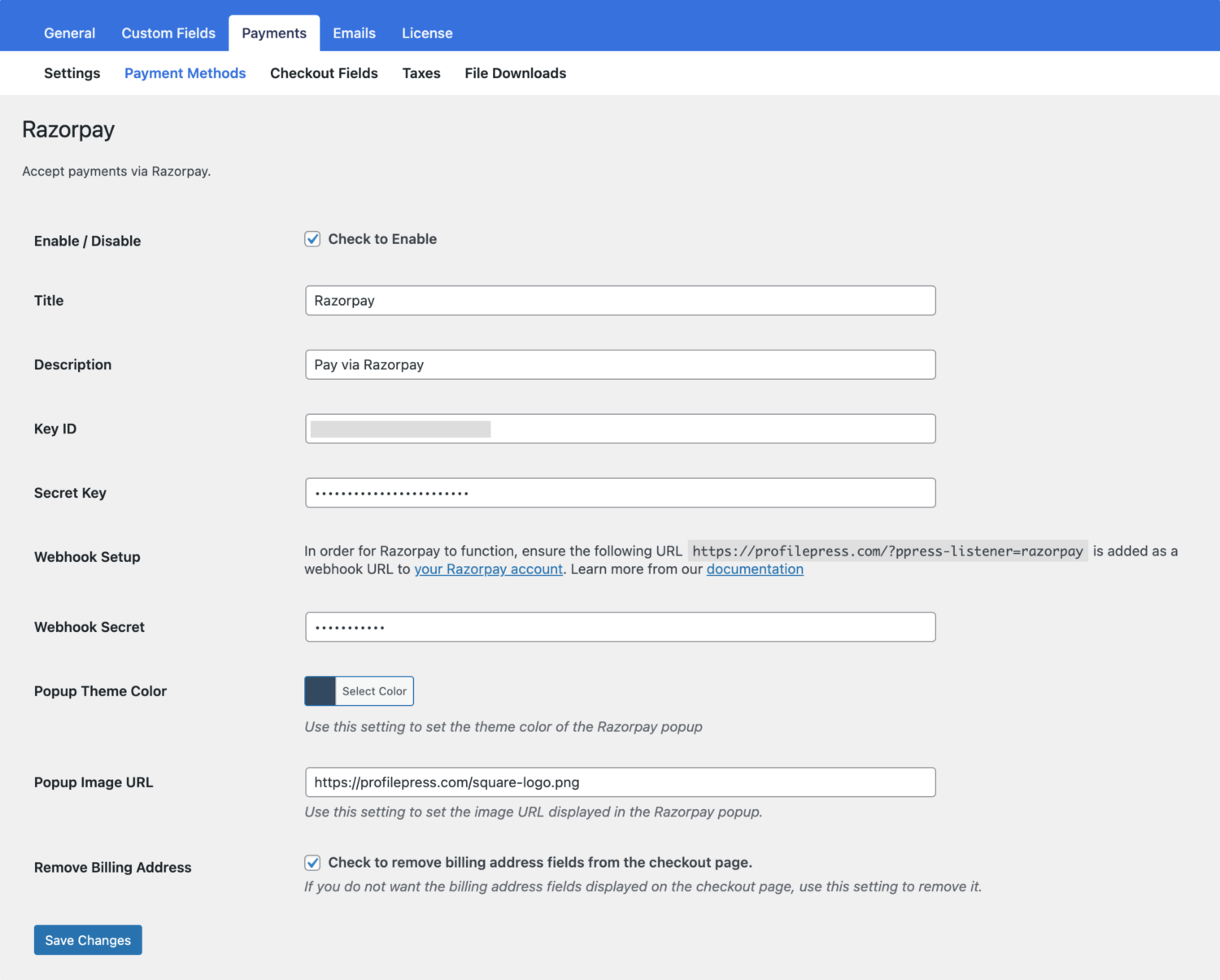
Next, go to ProfilePress > Settings > Payments >> Payment Methods and click the Configure button for Razorpay.
If you want to test the setup before going live, ensure you activate “test mode” here before going through the setup.

ProfilePress requires your Razorpay API keys and webhook setup in Razorpay to start accepting payments. You can also set the theme color and image/logo to use in the Razorpay popup checkout.

Finding Your API Keys
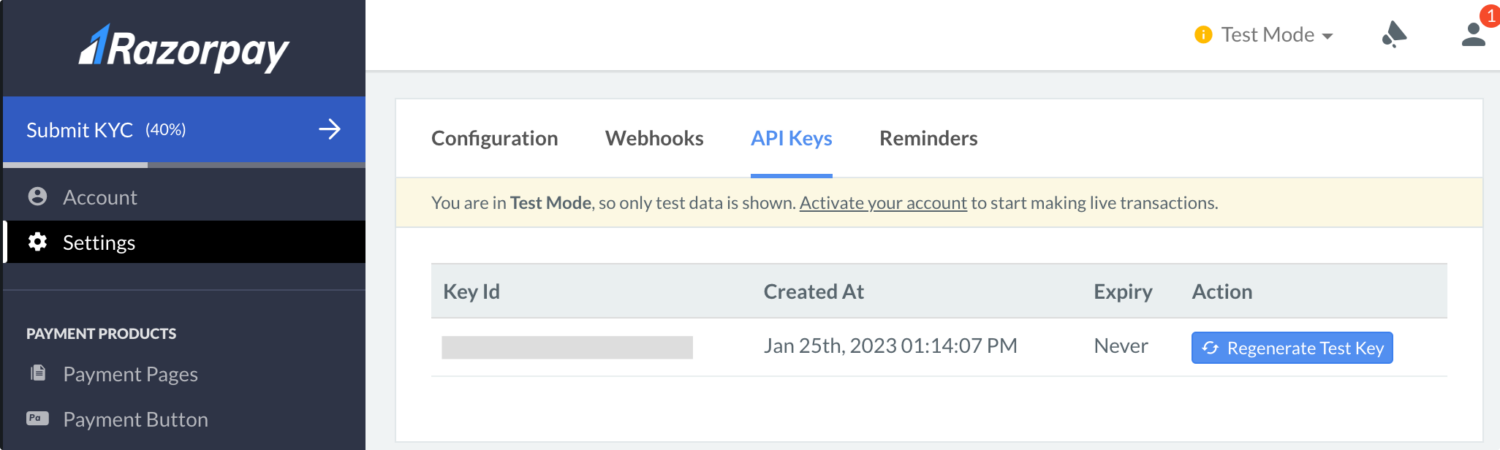
Log into your Razorpay dashboard.
From the menu on the left, go to Settings > API Keys.

Copy and paste your Live Key ID and Secret Key or the Test Key ID and Secret Key (depending on whether you have test mode enabled in ProfilePress or not) into the appropriate Razorpay settings in ProfilePress.
Webhooks
Webhooks are how ProfilePress communicates with Razorpay. To add the appropriate webhook endpoints in your Razorpay application, follow the guide below.
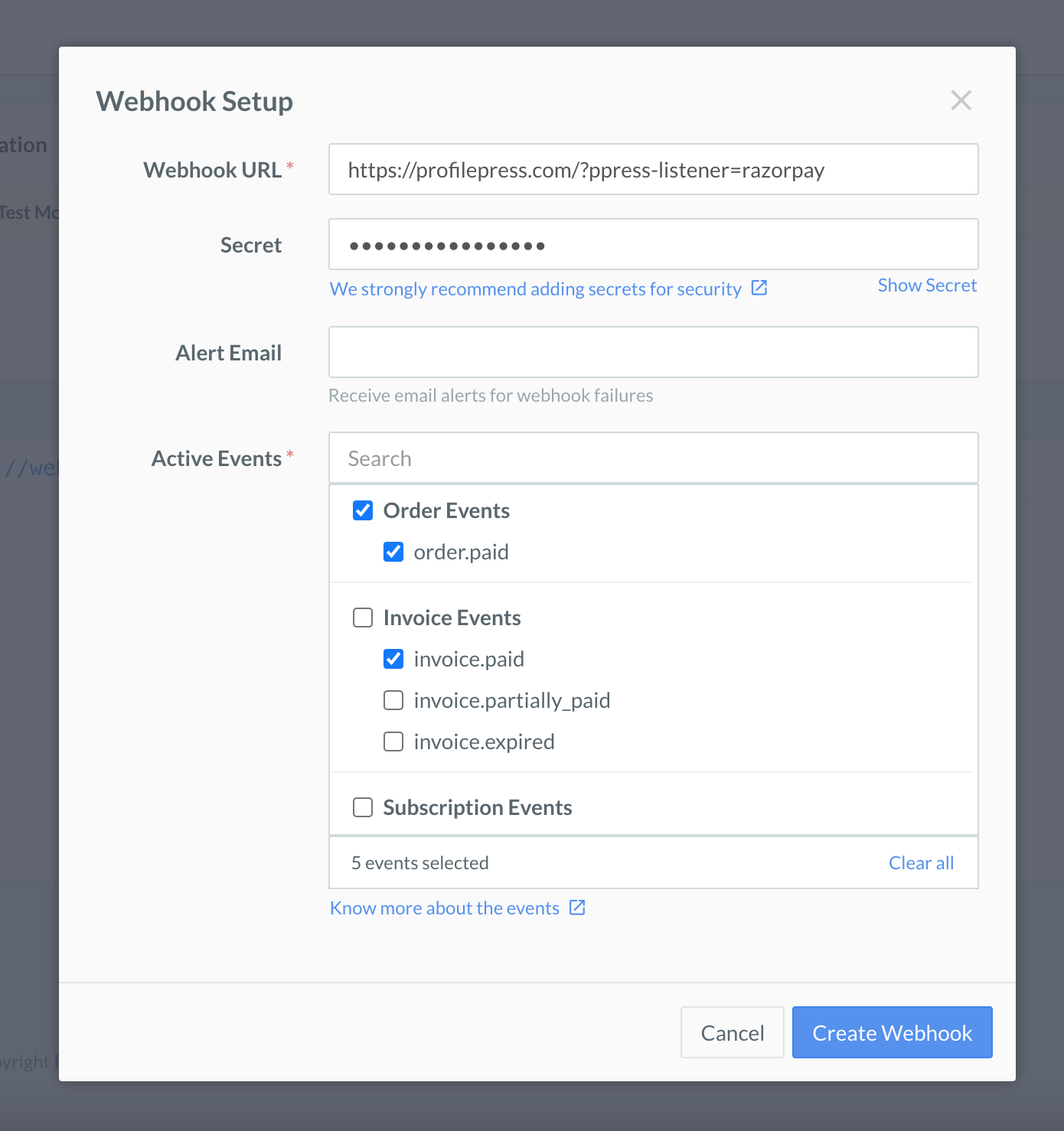
On your Razorpay account dashboard, go to Settings >> Webhooks >> Add New Webhook.
Enter your website webhook URL. You can get and copy the Webhook URL from the Webhook Setup section of the ProfilePress Razorpay settings page, which is usually https://example.com/?ppress-listener=razorpay.
Secret – Enter your webhook secret to secure your transactions further. Razorpay does not auto-generate this information, so you have to develop one yourself.
Leave the “Alert Email” as it is.
Active Events – Make sure the following events are added:
order.paid
invoice.paid
subscription.authenticated
subscription.cancelled
refund.processedOnce you’re done, click on the “Create Webhook” button.
 Once the webhook is created, ensure you return to the ProfilePress Razorpay settings page to save the webhook secret.
Once the webhook is created, ensure you return to the ProfilePress Razorpay settings page to save the webhook secret.
That’s it! Your website can now accept Razorpay payments.
How To Create Payment Plans For Your Website
To give your audience the ability to purchase your products, you must create some payment plans first.
How To Create One-Time Payment Plans
One-time payment plans are for products such as eBooks that only require a single payment.
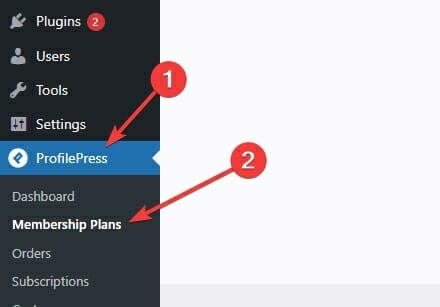
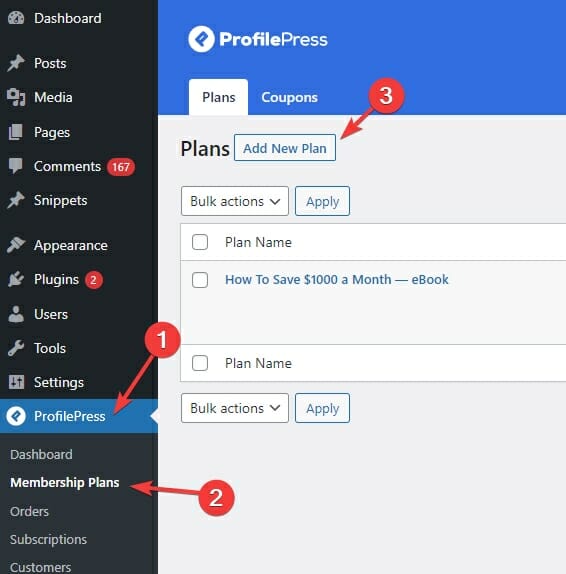
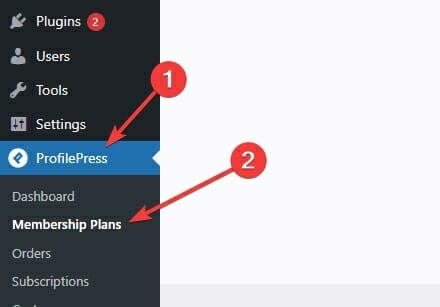
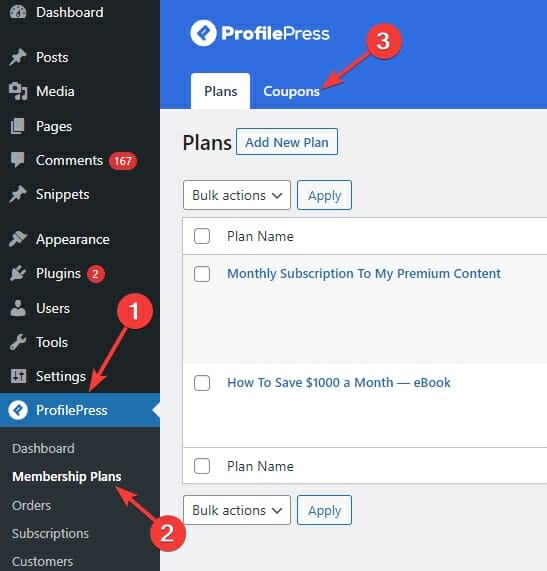
To create your first one-time payment plan, navigate to the Membership plans section under ProfilePress:

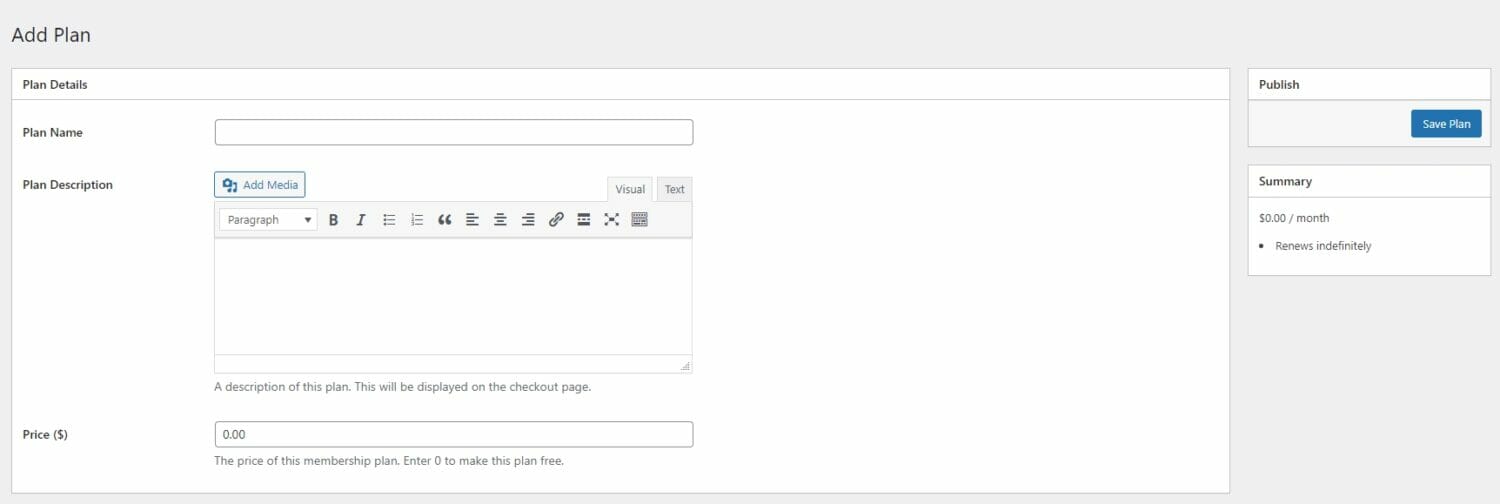
Now click the Add New Plan button to create a new plan. This will take you to the Add Plan page:

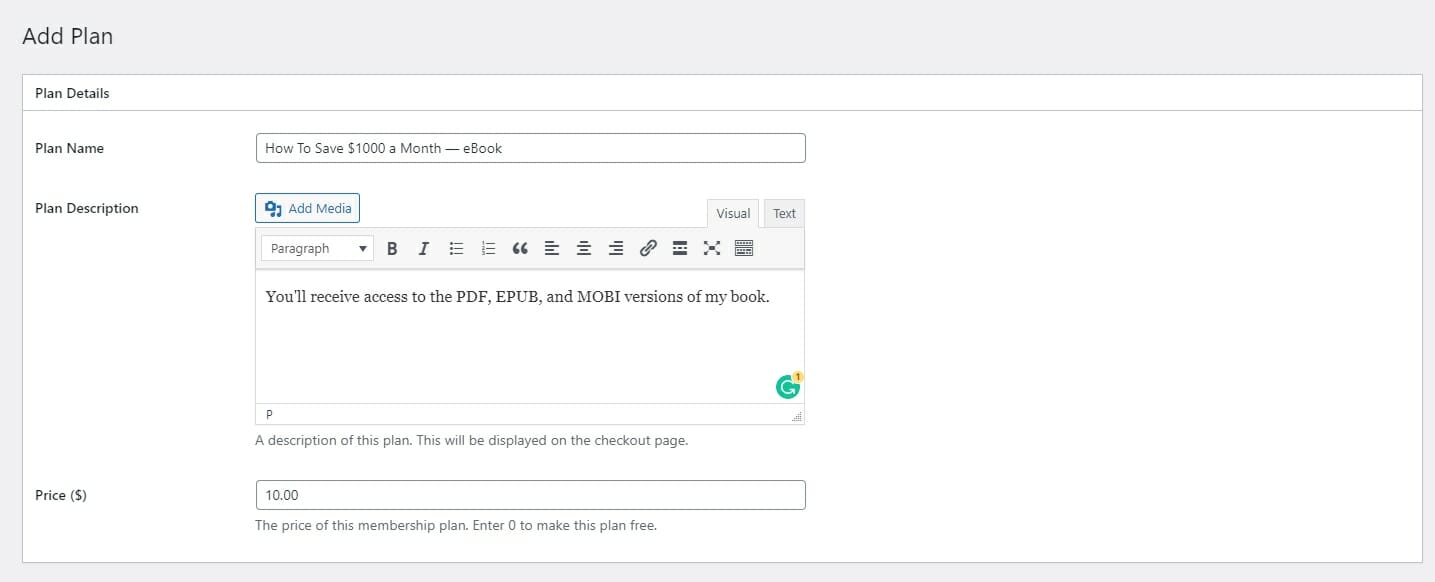
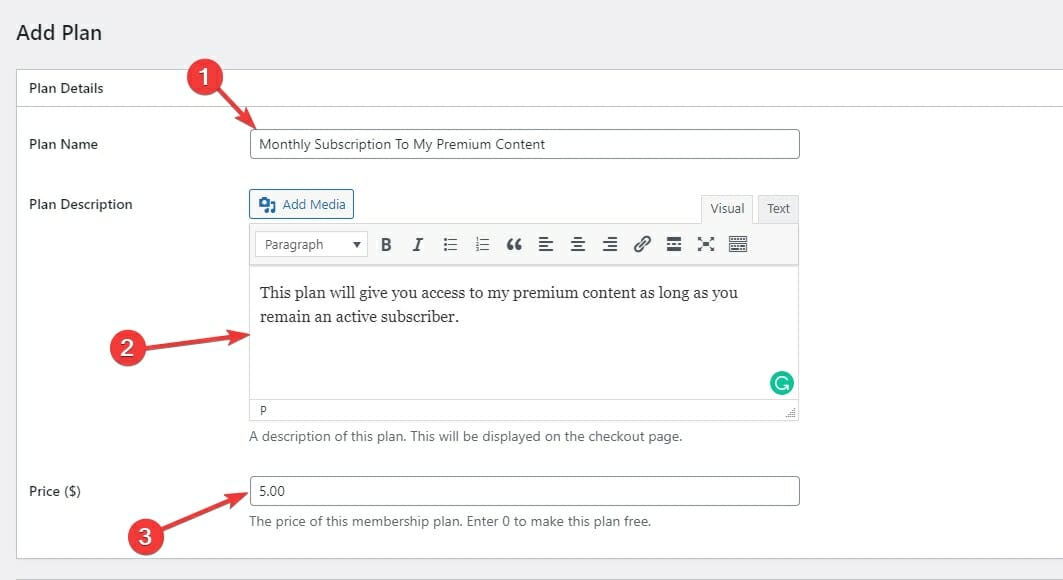
Enter a name, description, and price for this payment plan:

Make sure your description is clear and explains what this plan offers. It will be displayed on the checkout page for this plan.
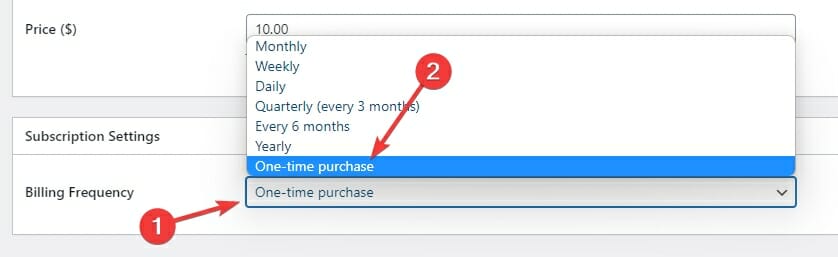
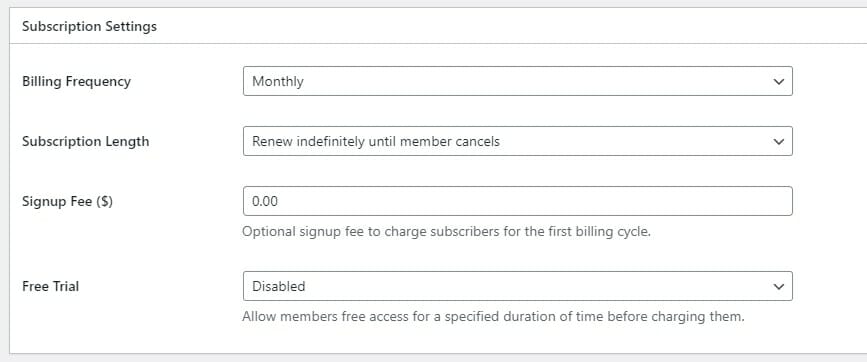
Once you’re done setting up your plan’s details, scroll down to the Subscription settings section. Then select One-time purchase as the Billing Frequency:

Now, click the Save Plan button to publish this plan.
How To Create a Recurring Payment Plan
A Recurring Payment plan allows you to create a subscription that gets charged regularly. If you want to make a monthly membership to your premium content, you’ll want to create a Recurring Payment Plan.
Navigate to the Membership Plans section of ProfilePress, then click the Add New Plan button to create a new plan:

Enter a name, description, and price for this new plan:

Remember, this will be a recurring plan, so explain that in the description.
Once you’re done customizing your plan’s details, scroll down to the bottom of the page to the Subscription Settings section:

- Billing Frequency: This is how often your customers will be charged. To create an annual membership where customers are charged every 12 months, you’d select Annually.
- Subscription Length: This lets you create plans that allow your customers to pay you in installments. If you select a fixed number of charges, your customers will only be charged that many times. Leave it at Renew indefinitely to create a plan that charges your customers until they manually cancel.
- Sign-Up Fee: This lets you charge your customers a one-time fee when they purchase this plan. Think of it like a “setup fee.”
- Free Trial: This lets you offer a free trial to your customers before they are finally charged. If you choose seven days, your customers won’t be charged in the first seven days. They won’t be charged if they cancel their subscription before the trial ends.
Once you are done customizing the settings, click the Save Plan button to publish this plan.
IMPORTANT: Giving Users The Option To Checkout
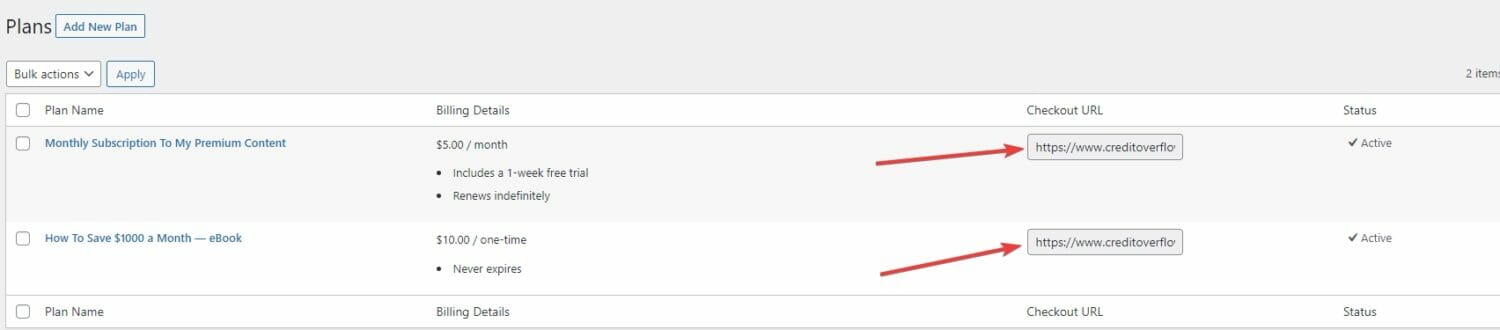
When you create a new plan, ProfilePress generates a Checkout page for it. This is the page you’ll send your website visitors to let them purchase a plan. These pages are hidden and won’t be visible to your users unless you manually link to them.
To get the checkout links for plans you just created, navigate to the Membership Plans section of ProfilePress:

This is where you’ll see the links to the checkout pages of your payment plans:

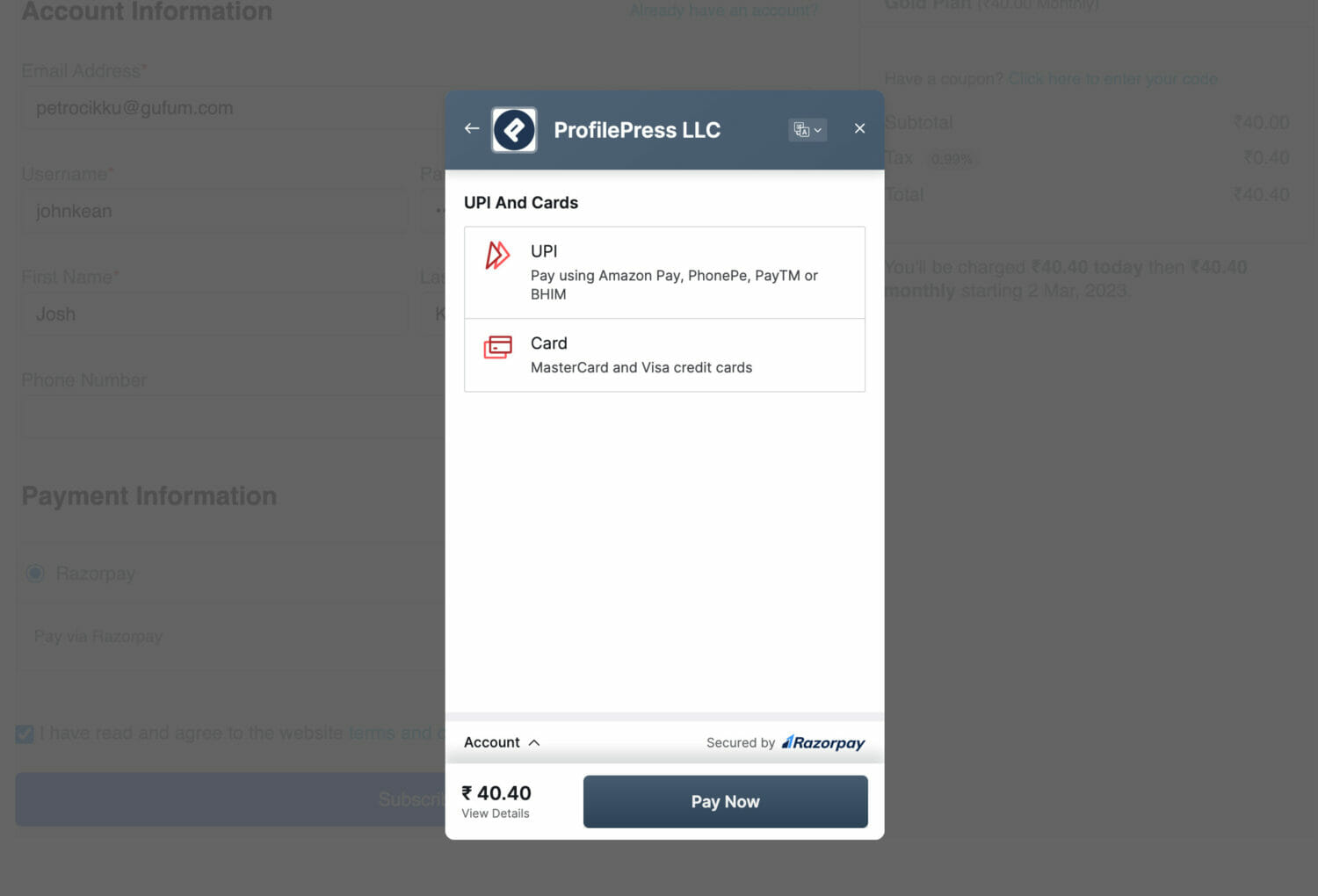
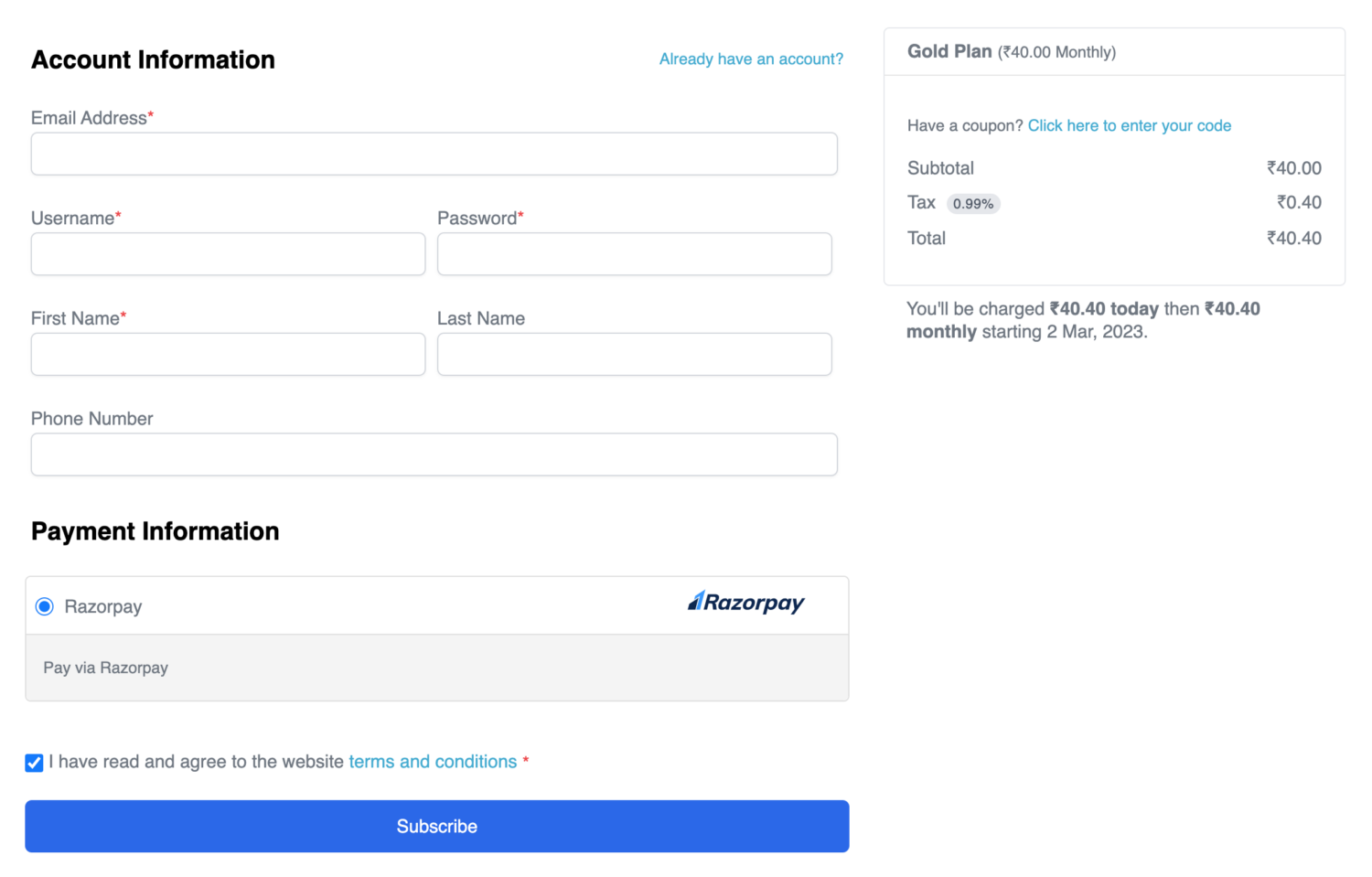
If you open any of the links, you’ll see this page:

This page will let your customers checkout using Razorpay. Link to this page from your pricing pages and your product pages to give your users the ability to checkout.
How To Customize Emails
ProfilePress sends emails to your customers for many different events, including when they place an order.
You can customize all these emails by going to the Emails tab under the Settings section of ProfilePress:

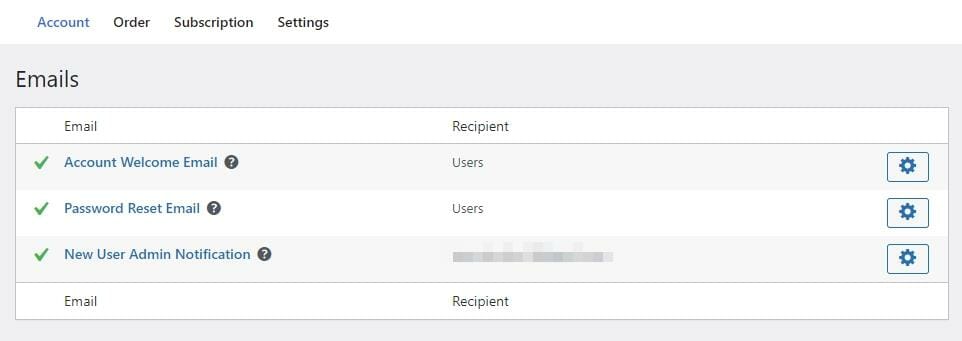
This is where you will see four different tabs that allow you to customize all the different emails that are sent.
The first tab, Account, lets you customize these emails:

- Account Welcome Email: The welcome email is sent to your users when they signup for your WordPress site.
- Password Reset Email: This email is sent when someone uses the “Forgot your password?” link on the login page. It contains the password reset link.
- New User Admin Notification: You receive this email whenever a new user registers on your website.
To customize an email, click the customize button (gear icon) next to them:
![]()
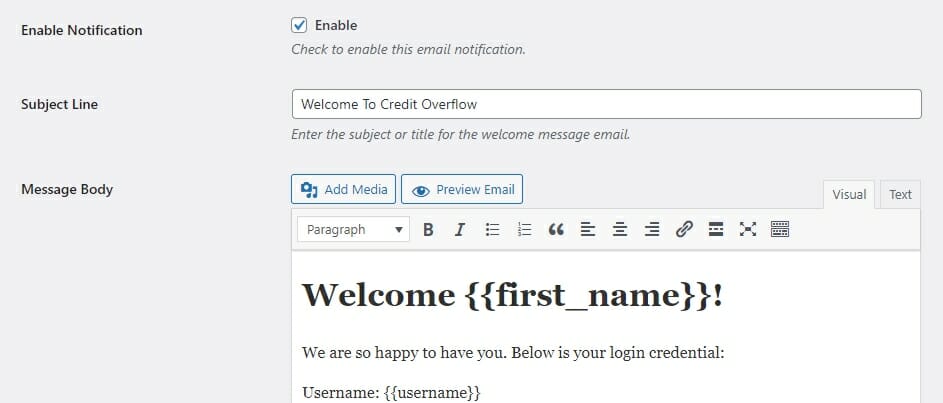
The first option you’ll see now lets you enable or disable the email you’re editing:

This page allows you to customize the Subject Line and the Message Body (Email Content) for the current email.
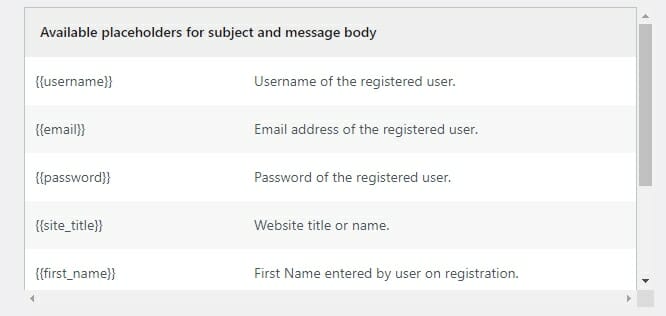
You can use any of these available placeholders in your subject line or your message body:

These placeholders will be replaced with their real values when they are sent. So, {{first_name}} will become John if the user’s name is John.
Scroll down and click the Save Changes button to save your customizations…
Now, let’s go through the other three tabs one by one:
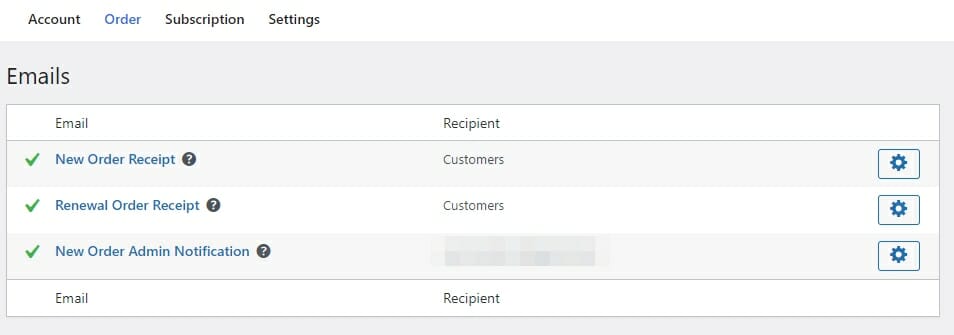
Orders Tab

- New Order Receipt: This email is sent to your customers when they place a new order. It contains an invoice and a summary of what they bought.
- Renewal Order Receipt: This email is automatically sent when a subscription product gets renewed.
- New Order Admin Notification: This is the email you’ll receive when someone places a new order on your website.
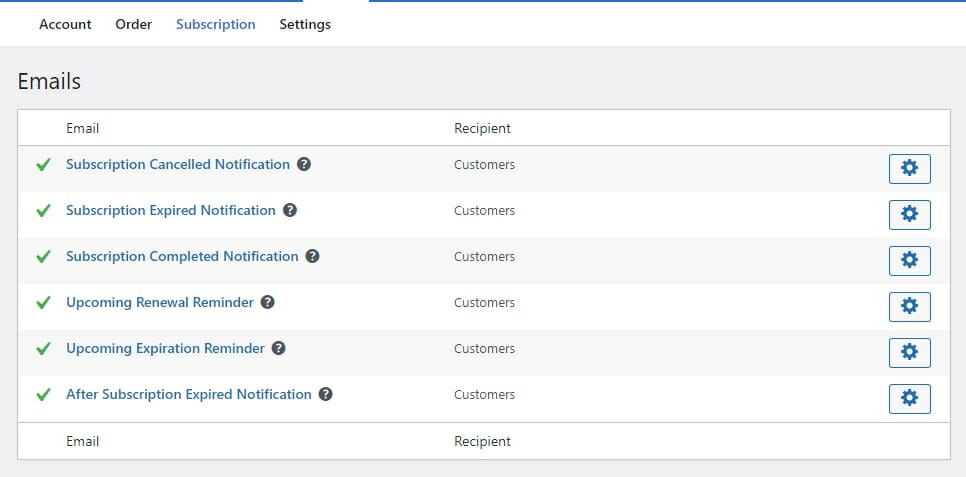
Subscription Tab

- Subscription Cancelled Notification: A confirmation email is sent to your customers when they cancel their subscriptions.
- Subscription Expired Notification: Sent when a customer’s subscription has expired and needs to be renewed manually.
- Subscription Completed Notification: This email is sent when a customer has paid the last installment of the payment plan. Only sent if you limit the number of payments for a subscription.
- Upcoming Renewal Reminder: Reminds the user that their card will be charged soon.
- Upcoming Expiration Reminder: Reminds the user that their subscription is about to expire.
- After Subscription Expired Notification: Sent when the customer’s subscription has expired.
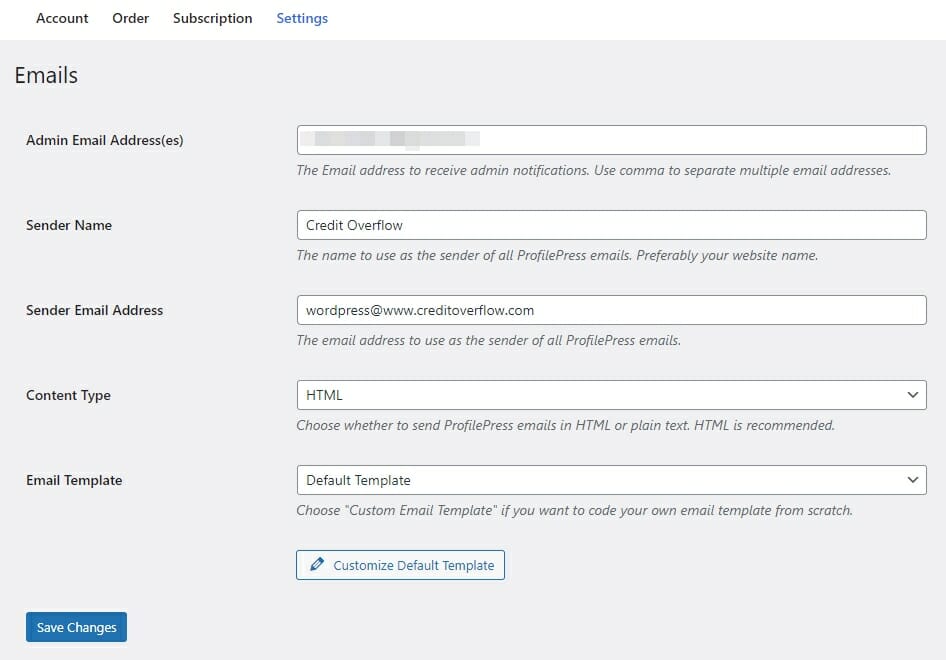
Settings Tab

This page houses all the settings for the emails that are sent:
- Admin Email Address: This is where Admin email notifications are sent.
- Sender Name: The name of your website or your name. It will be used when sending emails.
- Sender Email Address: The email address from which the emails will be sent.
- Content-Type: Do you want to send plan-text emails or HTML? If you don’t know the difference, leave it be.
- Email Template: Do you want to use a custom email template? Choose custom here.
- Customize Default Template button: This button will take you to the editor that lets you customize the default email template design and layout.
How To Create Coupons For Your Payment Plans
If you are selling, you’ll want to create a discount coupon code for your payment plans.
Visit the Coupons tab under the Membership Plans section of ProfilePress:

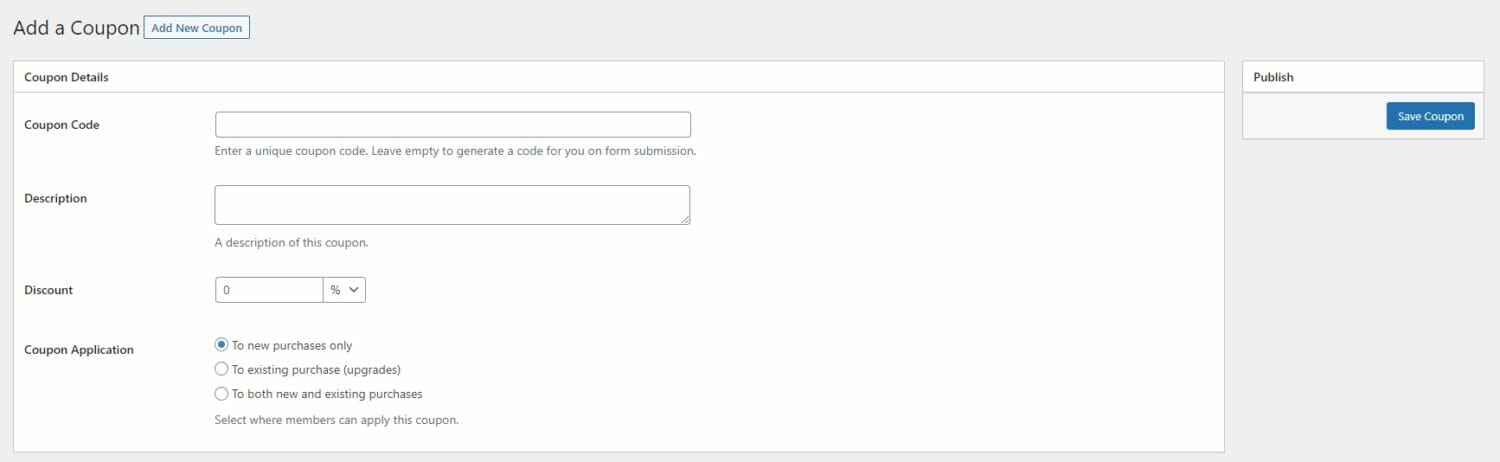
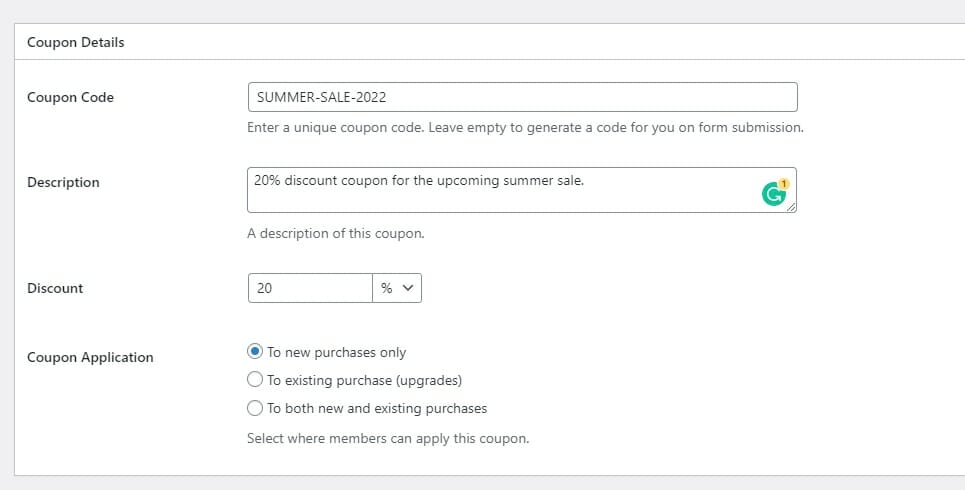
Then, click the Add New Coupon button. You’ll see this page:

Here’s what the fields do:
- Coupon Code: The coupon code your users will enter on the checkout page to avail of the discount.
- Description: Describe the coupon code.
- Discount: Select a fixed amount or a percentage if you’re running a site-wide sale.
- Coupon Application: Who’s allowed to use this coupon?

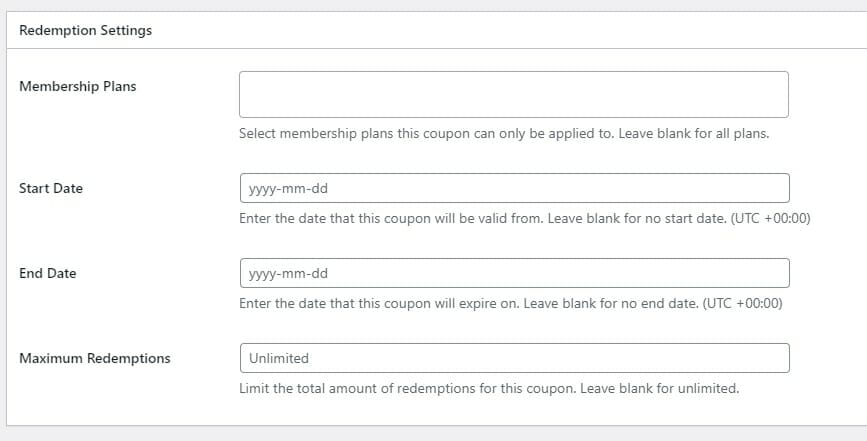
Once you’ve filled in the essential details for the coupon, scroll down to the Redemption Settings section:

- Membership Plans: Type the name and select the plans you want this coupon to apply.
- Start Date: When does this coupon start working?
- End Date: When does this coupon stop working?
- Maximum Redemptions: How many times total can this coupon be redeemed?
Click the Save button to publish this coupon. It would go live right away if you left the start date blank or on the start date that you entered.
How To Manage Orders
To manage your website’s orders, visit the Orders section of ProfilePress:

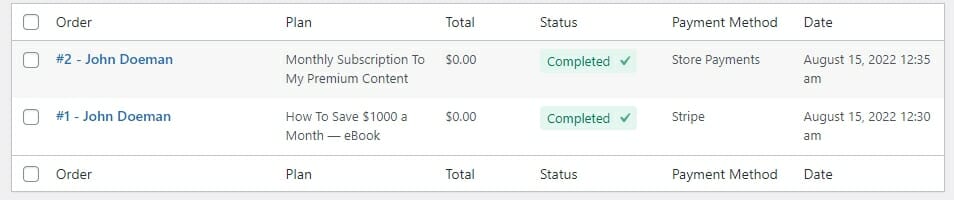
This is where you can see all the orders that have been placed:

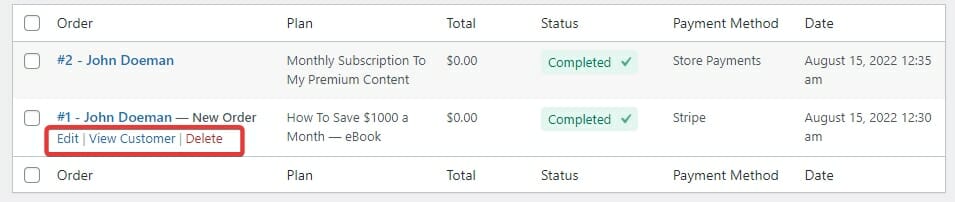
To make changes to an order, take your mouse over it, and you’ll see the actions available to you under its name:

How To Manage Subscriptions
To manage your website’s subscriptions, navigate to the Subscriptions section of ProfilePress. It’s right under the Orders section from above.
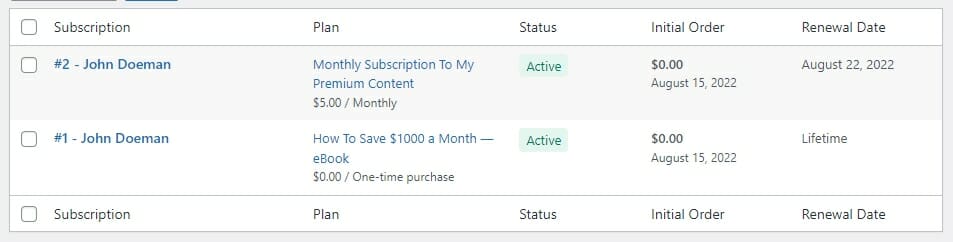
On this page, you’ll see all the current subscriptions on your website:

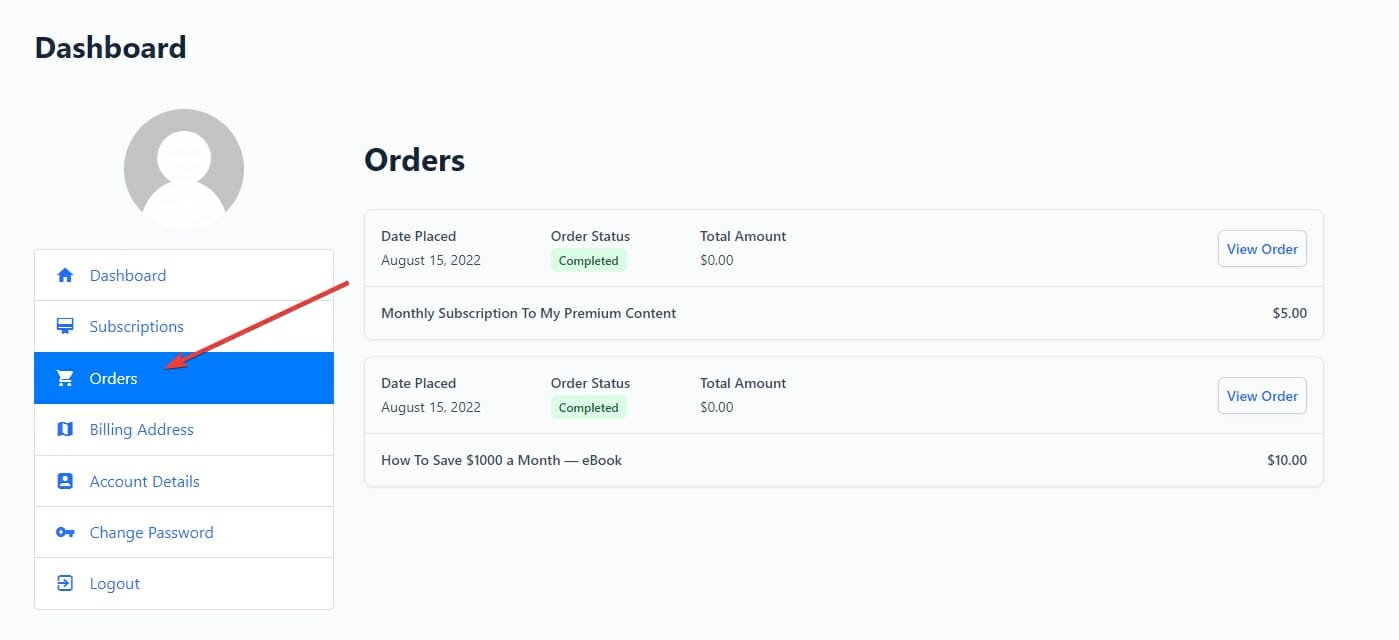
Order Management and My Account Page
To allow your website’s customers to manage their accounts and their active orders and subscriptions, you’ll need to set up the My Account page on your website. Read this quick tutorial on how to set it up.
Once you set up the My Account page, your users will see this page when they log into your website. They can manage their orders from the Orders section of this page:

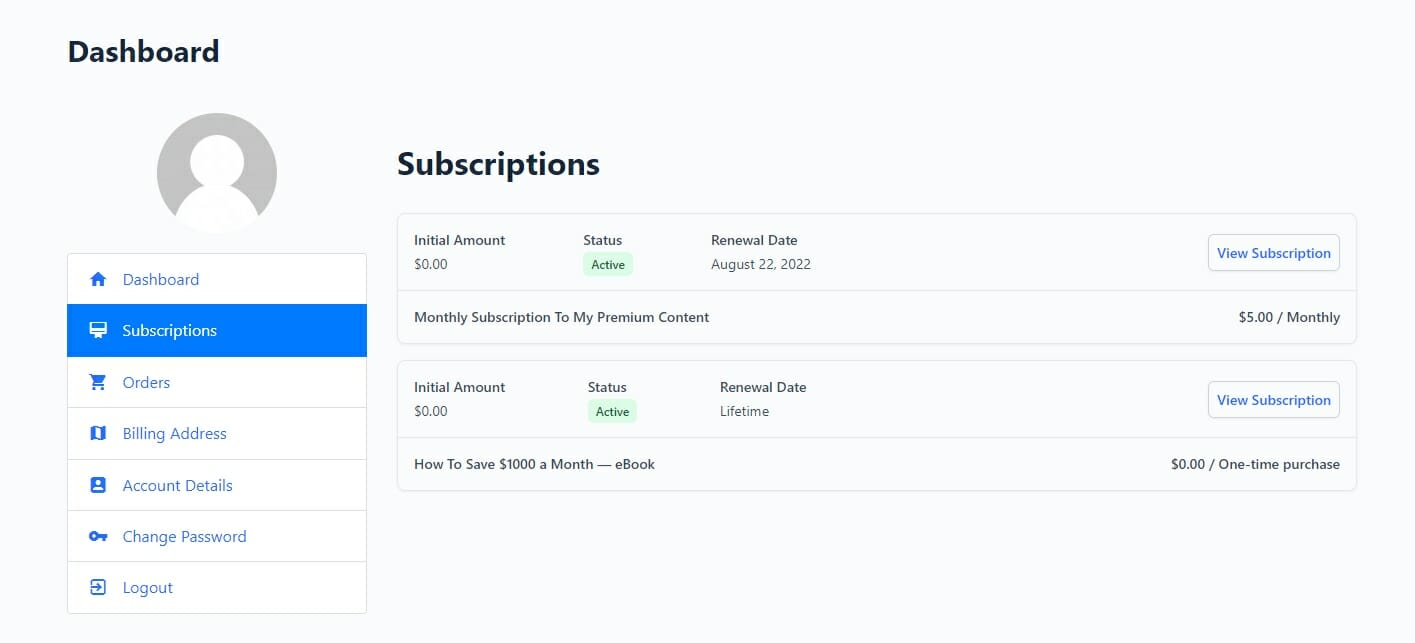
And they can manage their subscriptions from the Subscriptions section of this page:

Conclusion
When considering the integration of Razorpay payments into your WordPress website, ProfilePress is the simplest and most efficient choice. It offers a straightforward solution for accepting payments on your website, whether you want to sell access to a course or an eBook or establish a paid membership site.
In contrast to other plugins, which can require a significant investment of time and effort to learn, ProfilePress allows you to set everything up quickly. With this guide, you can have it up and running in just one hour instead of the many hours required with other plugins.
Ready to create a WordPress membership site? Get ProfilePress today!