How to Create a Custom WordPress Login Form
Are you looking to create a custom WordPress login form for your website?
Imagine offering your users a seamless, branded login experience that perfectly aligns with your site’s design and enhances its professional appeal.
A custom login form enhances the user experience on your site and adds a personal touch that sets it apart.
With ProfilePress, you can quickly build visually stunning and highly functional login forms tailored to your needs—no coding required.
In this guide, we’ll explore why custom login forms are a valuable addition to your WordPress site and provide a step-by-step walkthrough to help you create one effortlessly.
Importance of a Custom WordPress Login Form
Branding and Aesthetic Consistency: Your website’s login form is one of the first touchpoints for your users. By customizing it, you can ensure that it aligns with your WordPress site’s design, color scheme, and overall brand identity. This consistency creates a professional impression and helps users feel more connected to your site.
Enhanced User Experience: A custom login form can include features that make it more user-friendly, such as WordPress social login. These can significantly improve the user experience, making it easier for visitors to access their accounts.
Strengthening Website Security: Custom WordPress login forms can include security features such as Cloudflare Turnstile, reCAPTCHA, email verification, or two-factor authentication, significantly reducing the risk of unauthorized access.
Creating a Custom WordPress Login Form Using ProfilePress

To start creating a WordPress custom login form for your website, install and activate the ProfilePress plugin on your WordPress website.
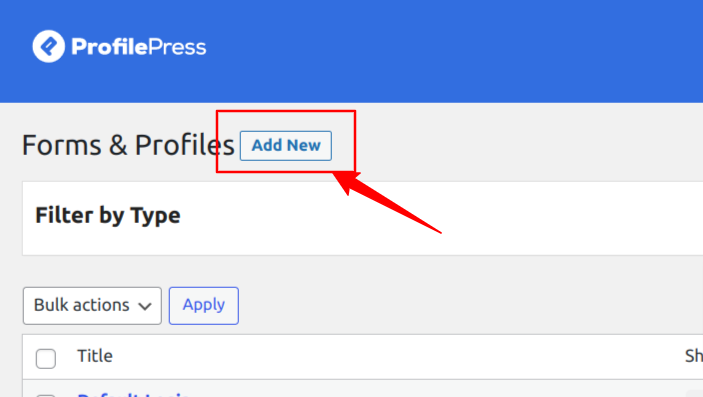
Once the plugin is active, navigate to ProfilePress >> Forms & Profiles in your WordPress dashboard and click the Add New button.

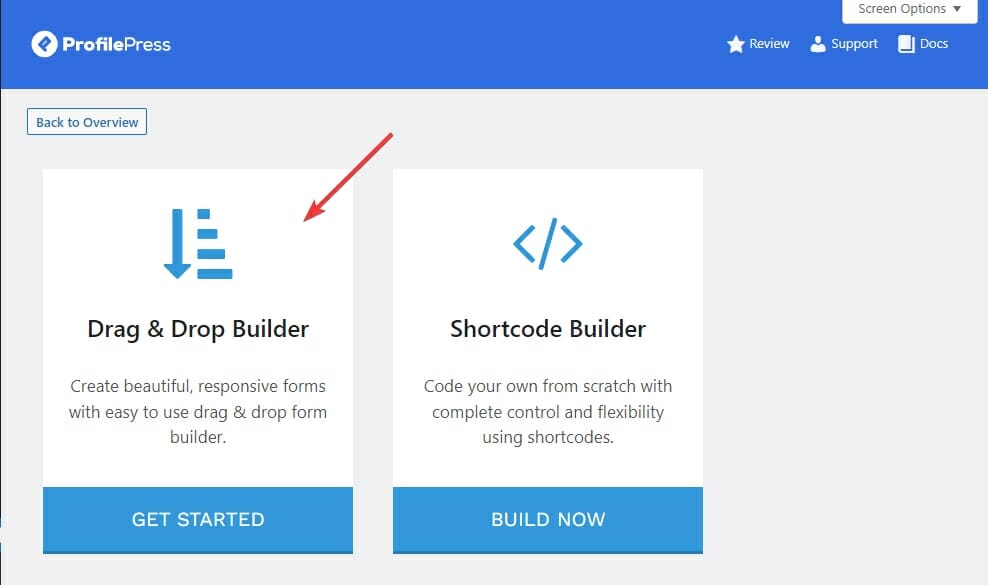
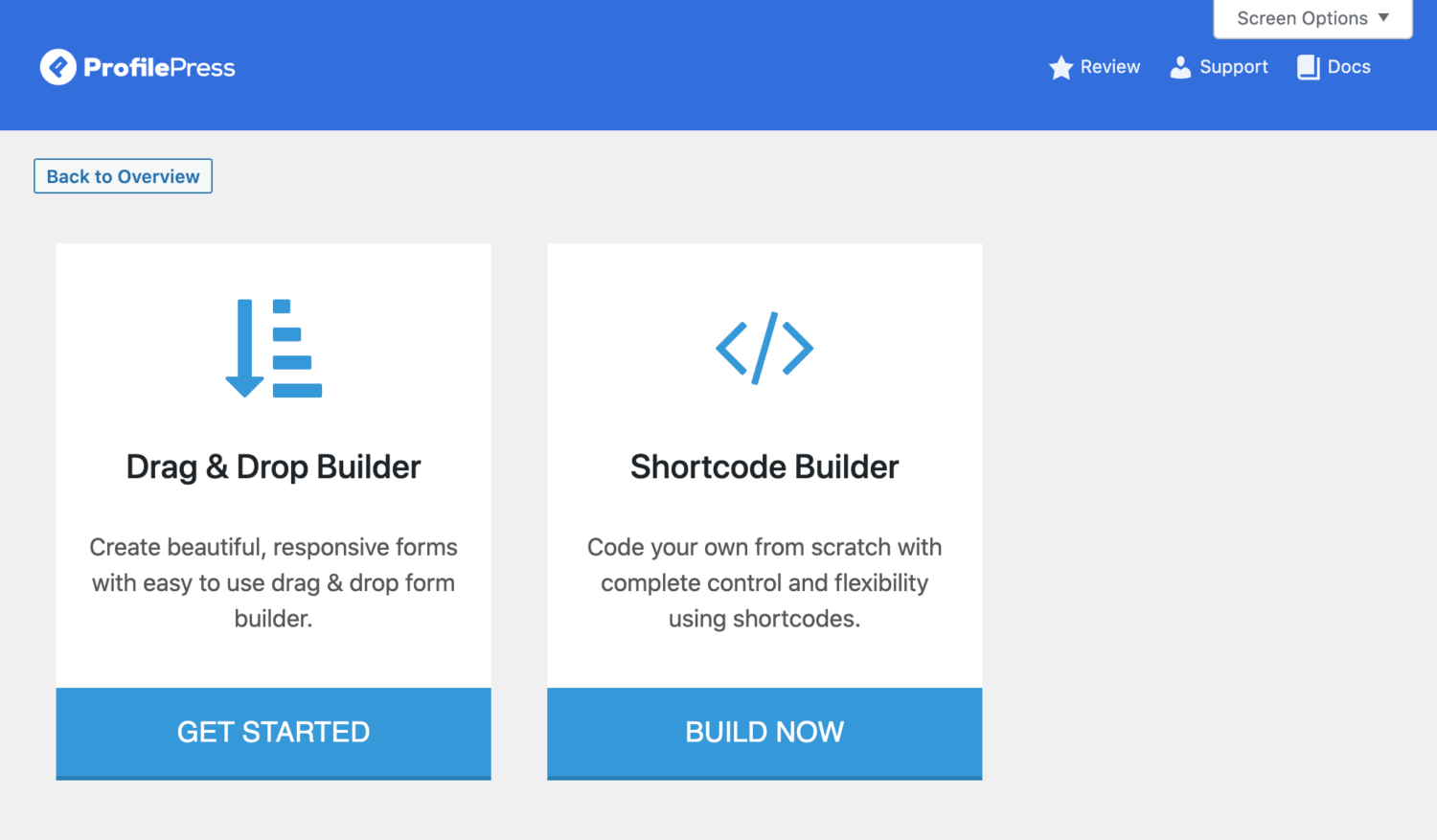
Next, you can use either the drag-and-drop form builder or the shortcode builder to create your custom login form. In this guide, we’ll walk you through both methods.
Using the Drag & Drop Builder
In this section, we will use the Drag & Drop Builder to create our WordPress login form. Go ahead and click on the “Get Started” button beneath it.

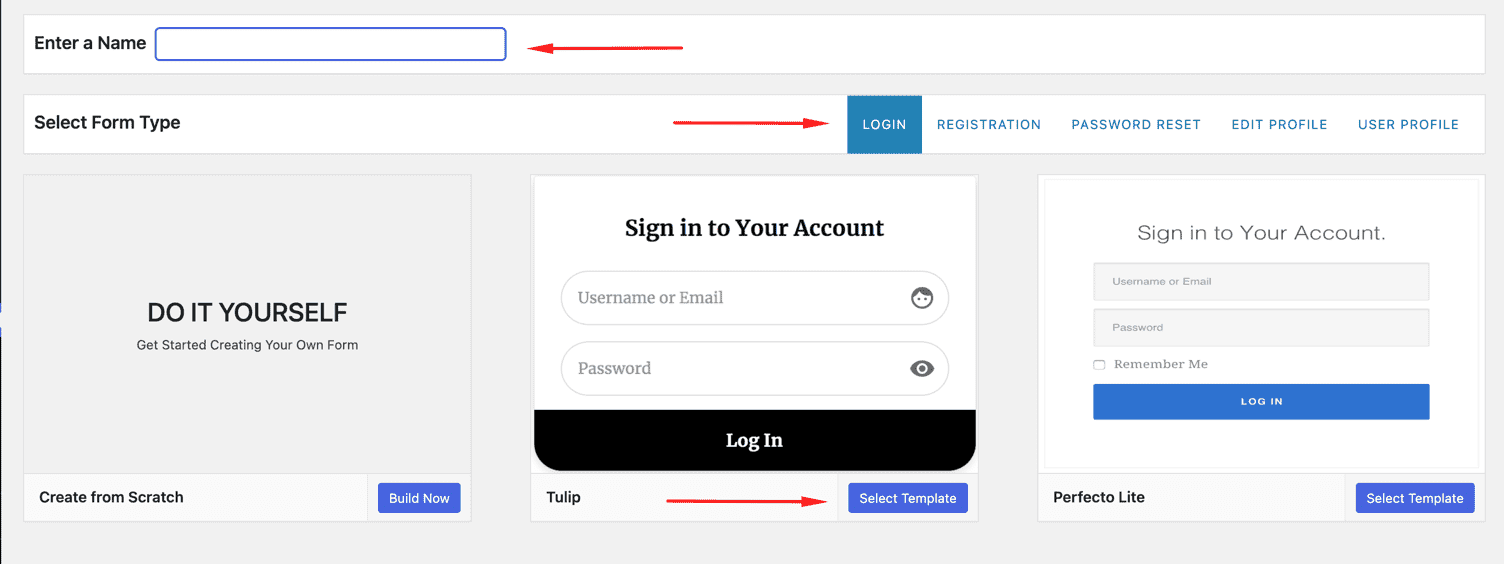
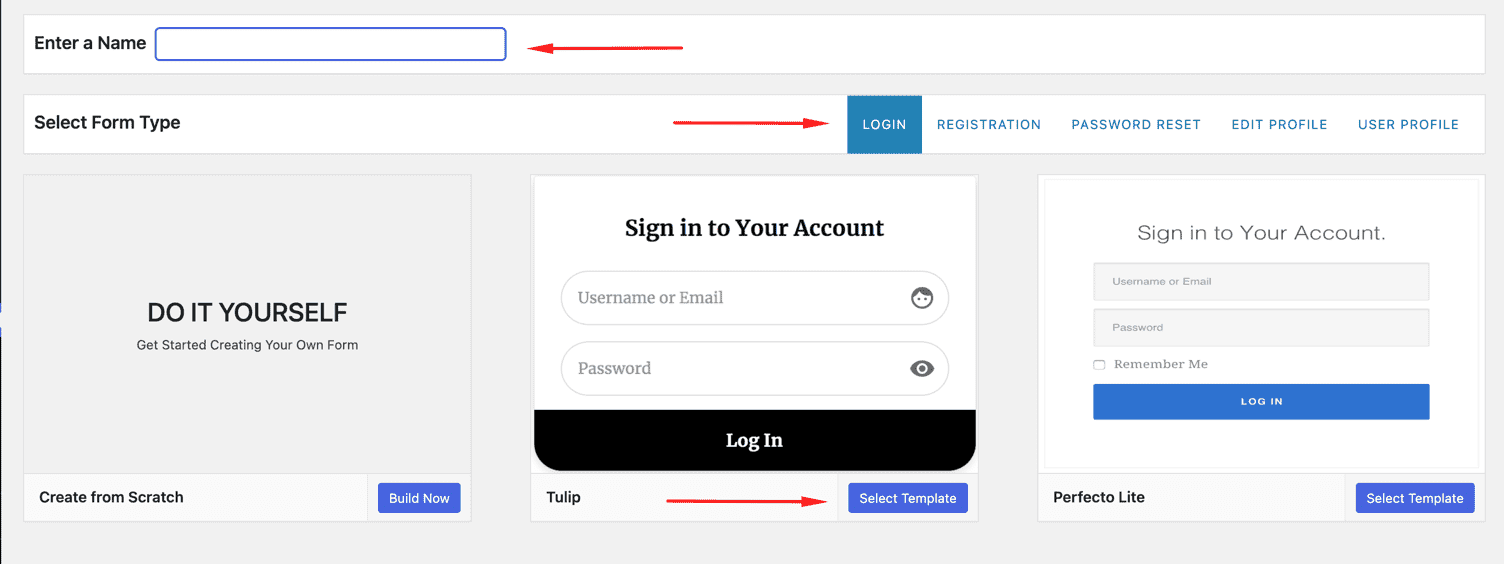
Type in the desired name for your form and click on the Login tab.

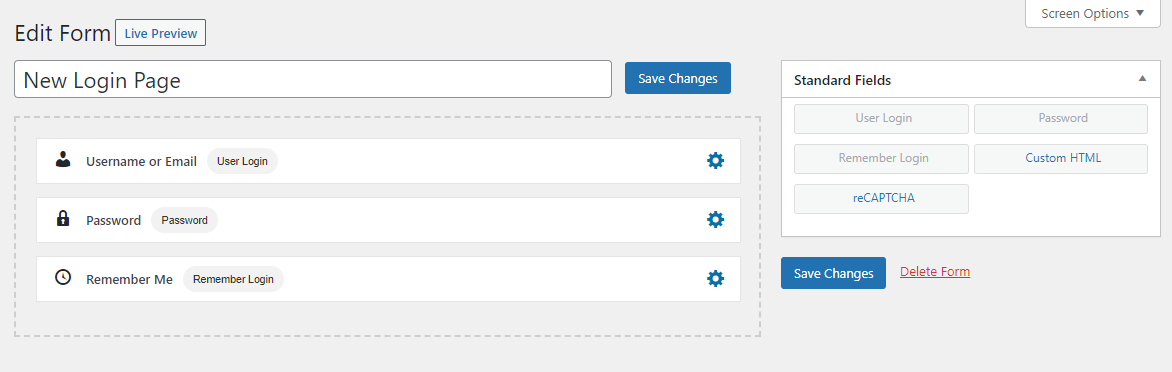
Next, select your desired template and use the drag & drop builder to customize the form using the intuitive drag & drop builder.
You can effortlessly rearrange the form elements, such as text fields, checkboxes, dropdown menus, and more, simply by dragging and dropping them into place.

You can preview what the form will look like by clicking on the “Live Preview” button.
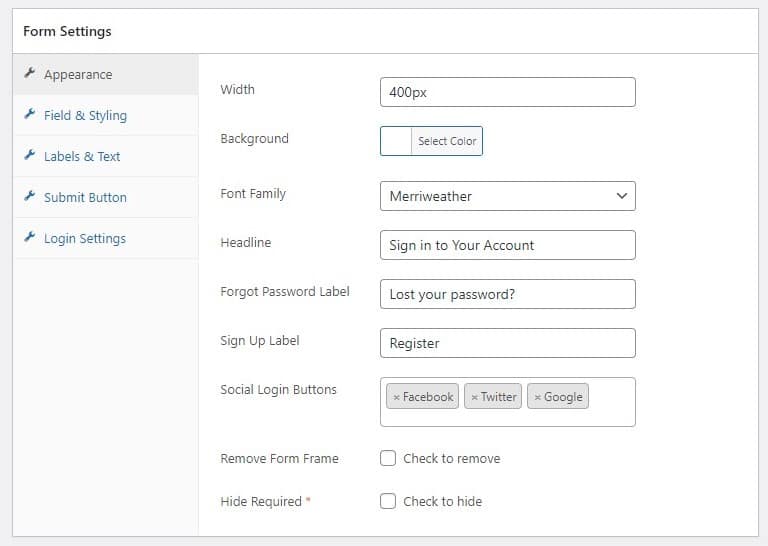
Customizing The WordPress Login Form Settings
In Form Settings, you can modify the login form’s headline, colors, button labels, and password reset settings. You can also choose the social login methods users can use to log in to WordPress.

Once you have finished customizing your form, click the “Save Changes” button to save it.
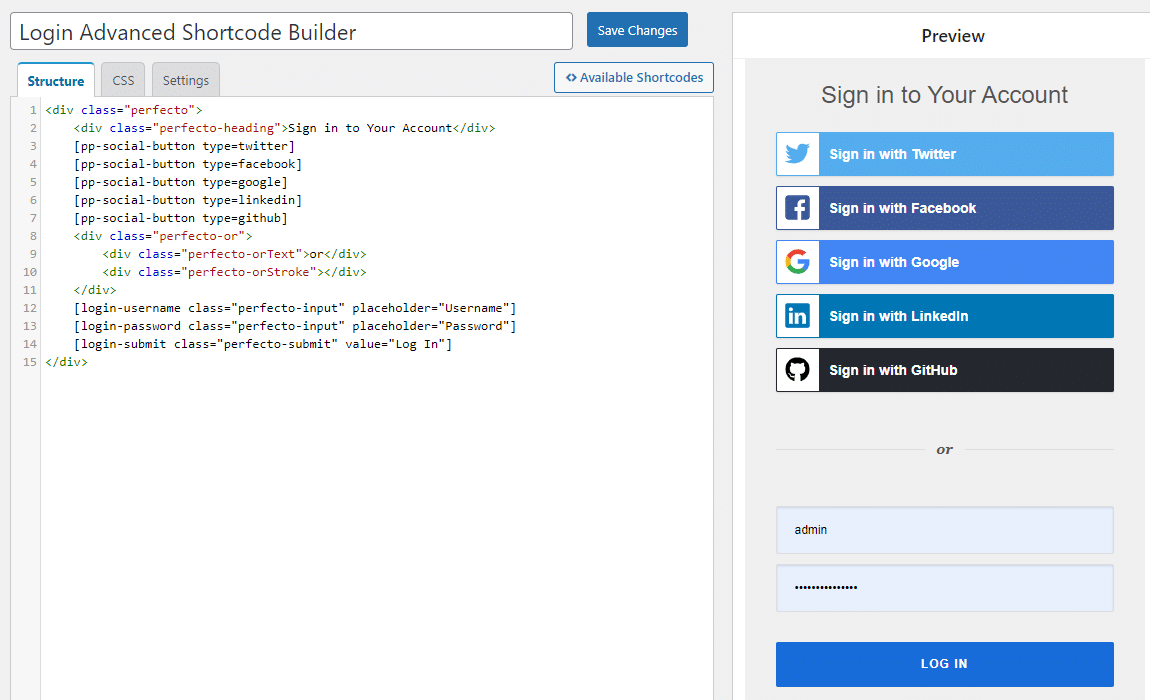
Using The Shortcode Builder
If you want more control over your WordPress login form’s design, the shortcode builder allows you to add custom code to the form while using our field shortcodes to build your form.
To get started, navigate to the Shortcode Builder section and click the “Build Now” button.

Type in the desired name for your login form and click on the Login tab.

Next, select your desired template and use the shortcode builder to build and customize the login form using shortcodes.

You can utilize HTML and CSS to their full potential. They give you complete control over the form and enable you to achieve your desired visual and functional outcomes.
Once you have finished customizing your form, click the “Save Changes” button to save it.

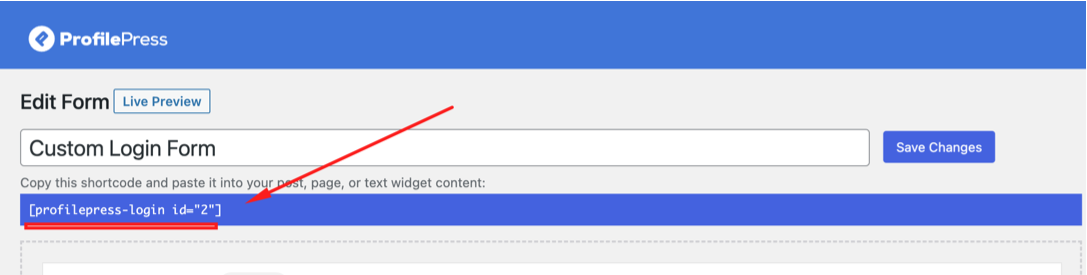
After saving the form, copy the WordPress login form shortcode, which is displayed below the form title.
NB: It is important to remember that when using the shortcode builder in ProfilePress, you should refrain from using a <form> tag. The inclusion and handling of the <form> tag are automatically managed by ProfilePress, eliminating the need for manual implementation.
Creating The WordPress Login Page
To display the created custom login form, you’ll need to embed it into a new page, which will serve as your WordPress login page. Follow these step-by-step instructions to create a new page:
In your WordPress dashboard, go to Pages>>Add New

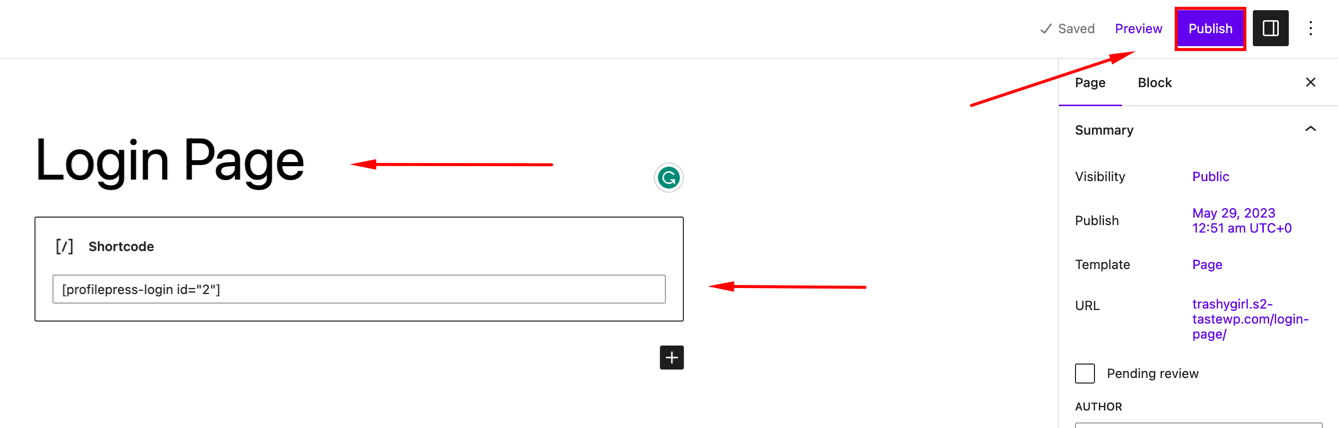
In the title field, enter a name for the login page and paste the WordPress login form shortcode you copied above.

Click on the ‘Publish‘ button to save the page.
Setting the Created WordPress Login Page As Default
After publishing your login page, you’ll need to set it as the new WordPress login page by default in ProfilePress. This will ensure that users are redirected to it whenever they click a link to your login page on your WordPress site.
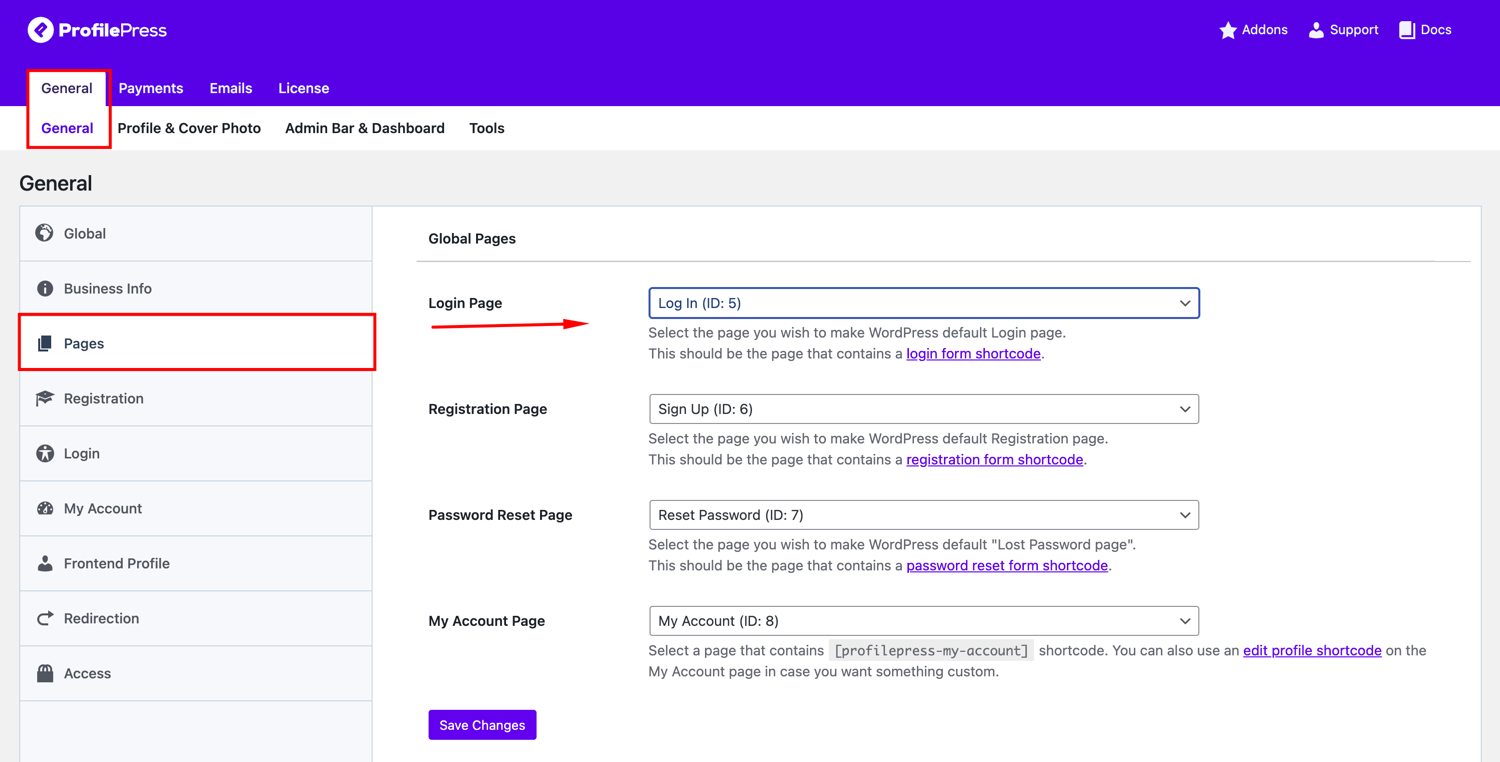
To assign the newly created page as the login page, go to ProfilePress >> Settings >> General, then click on “Pages” in the vertical tabs.

Locate the “Login Page” drop-down menu and choose the recently created page from the options. Finally, save your changes.
Having done that, all visits to http://yoursite.com/wp-login.php will be redirected to your front-end custom login page.
Ready To Create a Custom WordPress Login Form?
A custom WordPress login form improves user experience and brand identity. With ProfilePress, you can easily design a login page that enhances your website’s aesthetic while incorporating features like social login and security measures for a seamless user experience.
Whether you choose the intuitive drag-and-drop builder or the advanced shortcode builder, ProfilePress allows you to build WordPress login forms that meet your specific requirements.