How to Create a Popup WordPress Registration Form
Your WordPress membership website might offer member-only services or specific discounts that only logged-in users can access; it is vital to have a user registration form to allow visitors to sign up or register an account.
Although a WordPress website has various registration methods, a popup form converts better. It is easier to use because it allows users to quickly register on your website without leaving the page they are on (made possible because it is an Ajax registration form). This improves user experience and engagement on your website.
This article will teach you how to quickly create a lightbox/modal/popup WordPress user registration form.
Note: For this procedure to work, you need to have both ProfilePress and MailOptin plugins installed and activated on your website.
Installing the MailOptin Plugin
First, you must install and activate the MailOptin plugin from the WordPress repository.
Go to Plugins>>Add New on your WordPress dashboard and search for MailOptin.

Click on the Install Now button and activate the plugin on your website.
Creating a Custom WordPress Registration Form
ProfilePress plugin is required to create a custom WordPress registration form. Don’t have it installed on your WordPress site? Get it from the pricing page.
Building the Registration Form
- Hover on the ProfilePress plugin menu and click on Forms & Profiles
- Click on Add New and select the Registration form type
- Enter a name for the form
- Select your preferred template
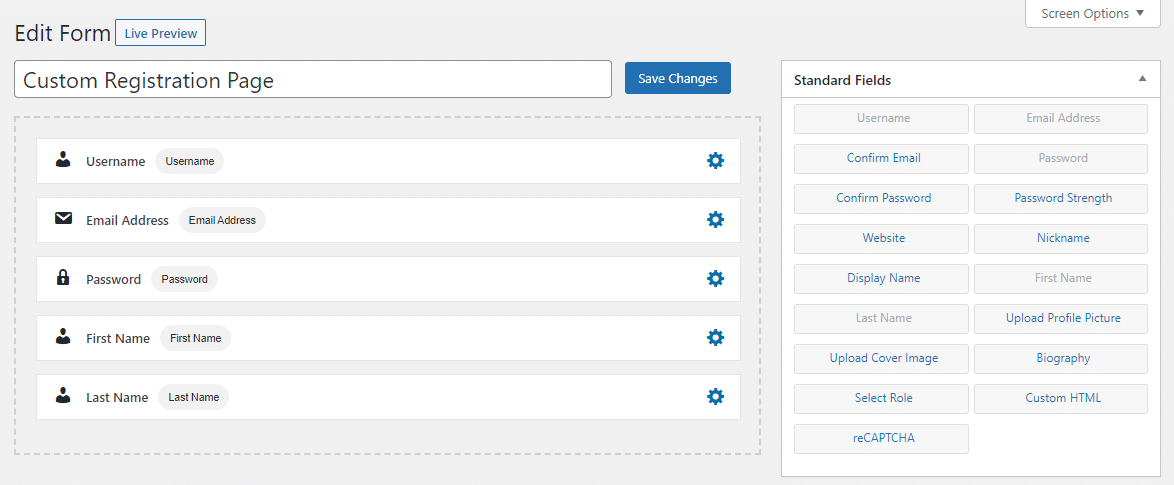
- Design the form with the drag & drop or Advanced shortcode builder.

You can preview and see how the form will look in the front by clicking on the “Live Preview” button.

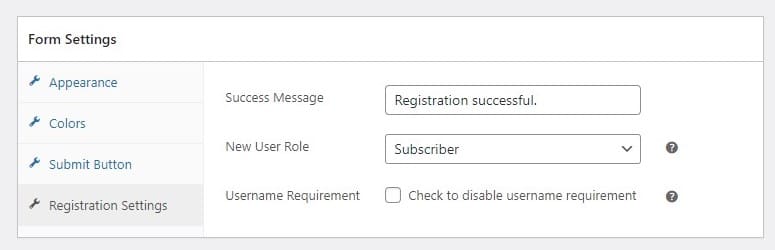
Form Settings
You can change the form headline, colours, button labels, and registration settings in the form settings. You can also select the user role to assign to the new users and disable the username requirement.

After saving the form, a shortcode will be generated for that particular form; take note of it, as we will use it in the next step.
Creating a WordPress Popup with MailOptin
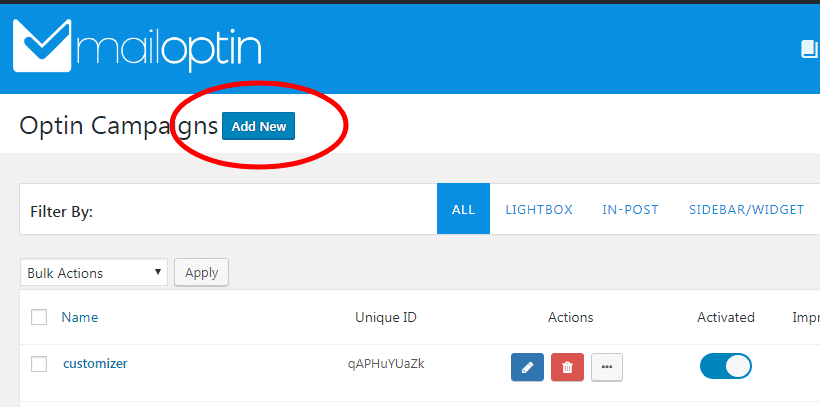
To create a WordPress popup with MailOptin, go to MailOptin >> Optin Campaigns in your WordPress admin dashboard to open up the opt-in campaigns overview page.
Next, create a new opt-in campaign by clicking on the Add New button.

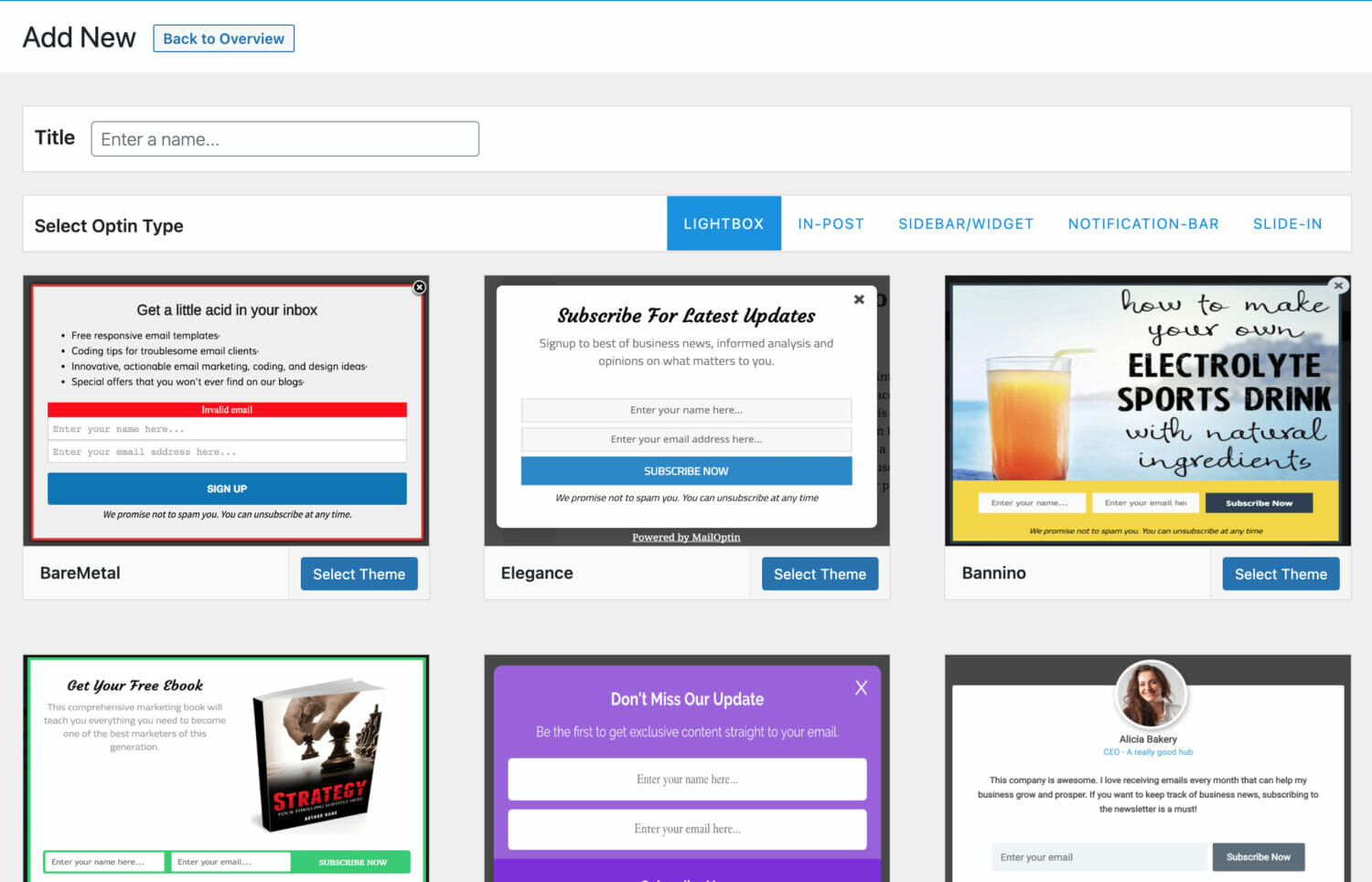
Click on the lightbox optin types menu and select your preferred optin template.

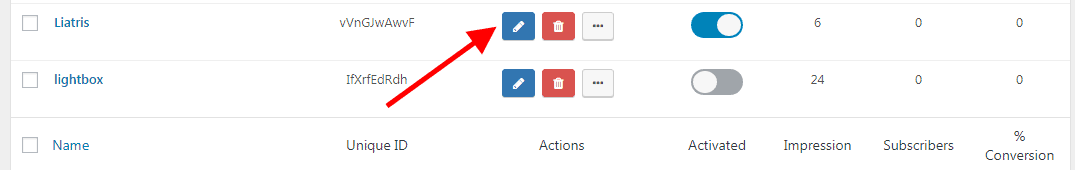
After creating a new campaign, MailOptin will open the campaign customizer.
You can also open the customizer by clicking on the blue pencil icon.

Replacing The Default Form with a ProfilePress Registration Form Shortcode
The final step is to replace the default opt-in fields with the form shortcode we copied from ProfilePress.
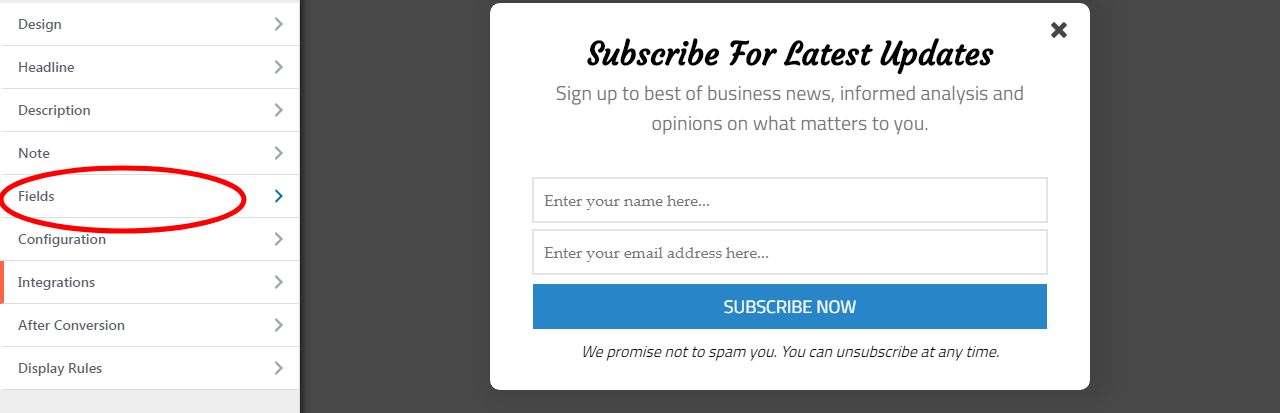
To do this, click on the fields panel to open the fields option…

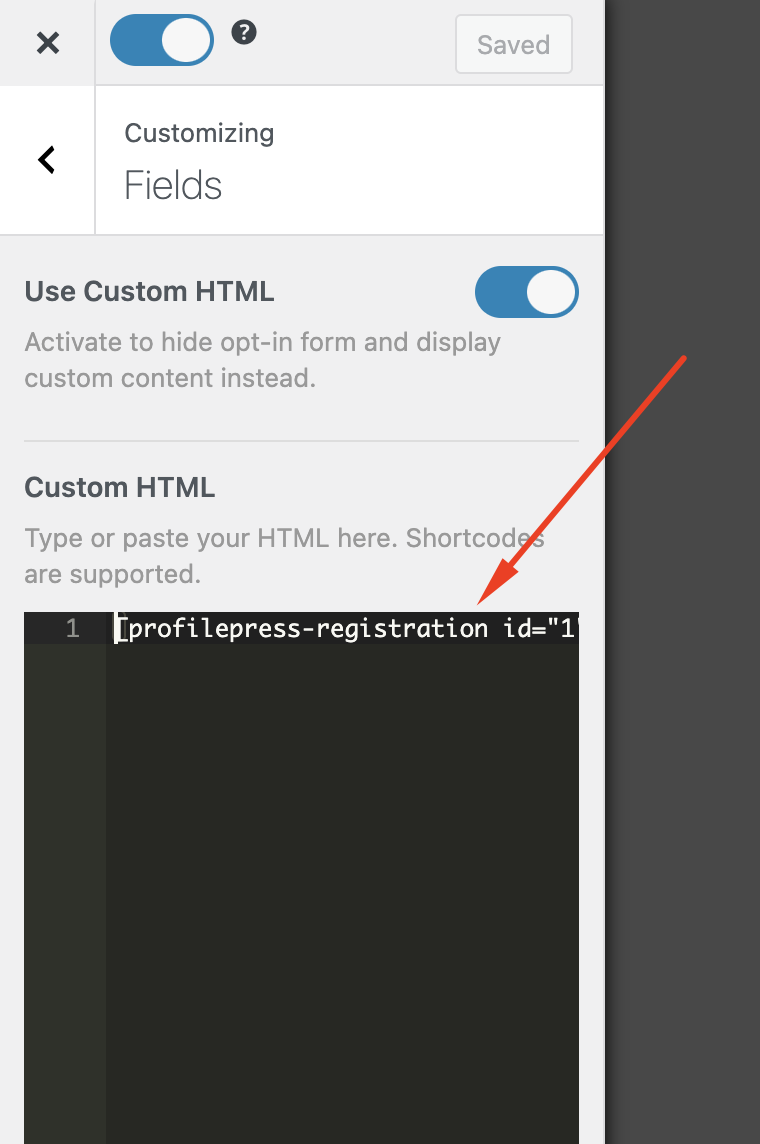
… then click on the Use Custom HTML toggle. You will see a new code editor appear. Paste the form shortcode from ProfilePress into the editor.

Save the opt-in campaign.
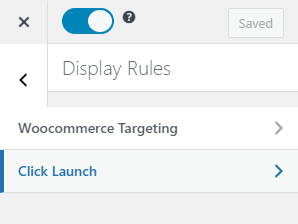
You might want to go to the Display Rules panel to configure where and how the popup would be displayed.
Adding the Popup Registration Form to your WordPress Navigation Menu
Ideally, you would want to add a signup or register link to the navigation menu of your WordPress site, which triggers or displays the popup when clicked. You will need to enable the Click Launch rule for your opt-in campaign to achieve this.
Activating Click Launch
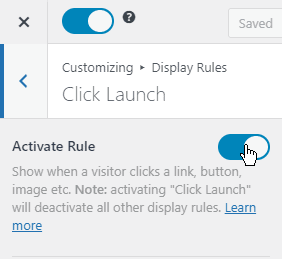
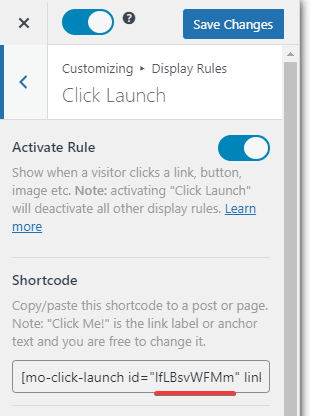
Go to the Display Rules section of your opt-in and activate the Click launch rule.
The MailOptin Click to Launch is a paid feature and will require at least the standard plan to work.


Getting the Unique User ID
After enabling Click Launch, the next step is to add a CSS class to the menu item with the opt-in’s Unique User ID (UUID). The ID can be found in the Click Launch window. In the image below, the UUIID is “IfLBsvWFMm”

Adding the Registration Link to your Menu
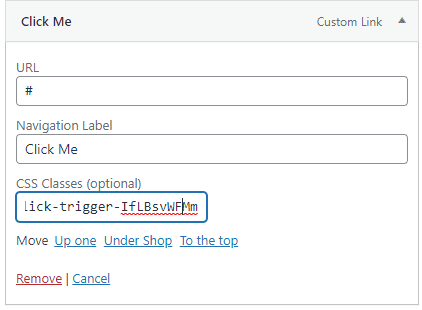
To add the login to your menu, you should open up the Appearance >> Menus admin page in WordPress and create/edit a Custom Links menu item.

Type “#” in the URL field, enter your preferred label for the menu item, and next, add this CSS class with your opt-in’s UUID.
mailoptin-click-trigger-IfLBsvWFMmReplace “IfLBsvWFMm” with your popup optin UUID and save the menu.
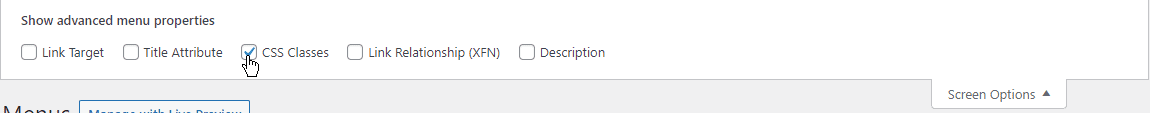
Note: In case you cannot see the CSS Classes field, you will need to enable it through the Screen options on the upper right side of the screen.
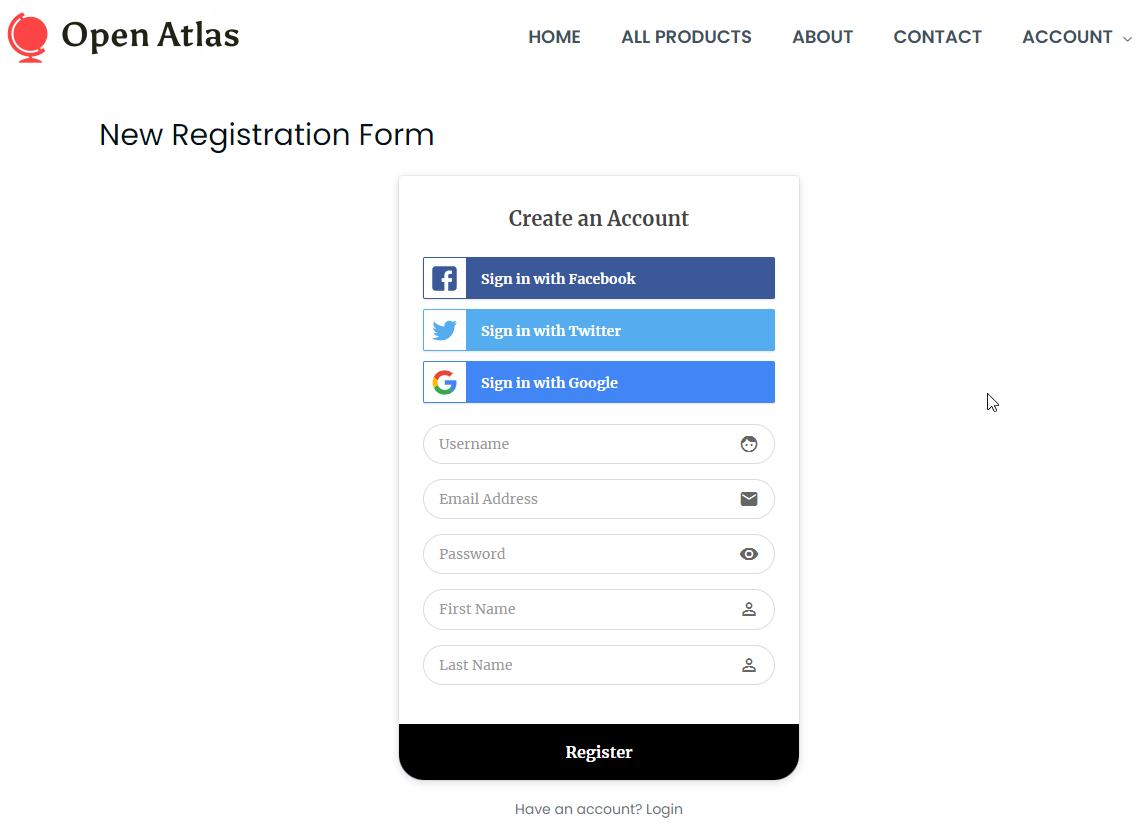
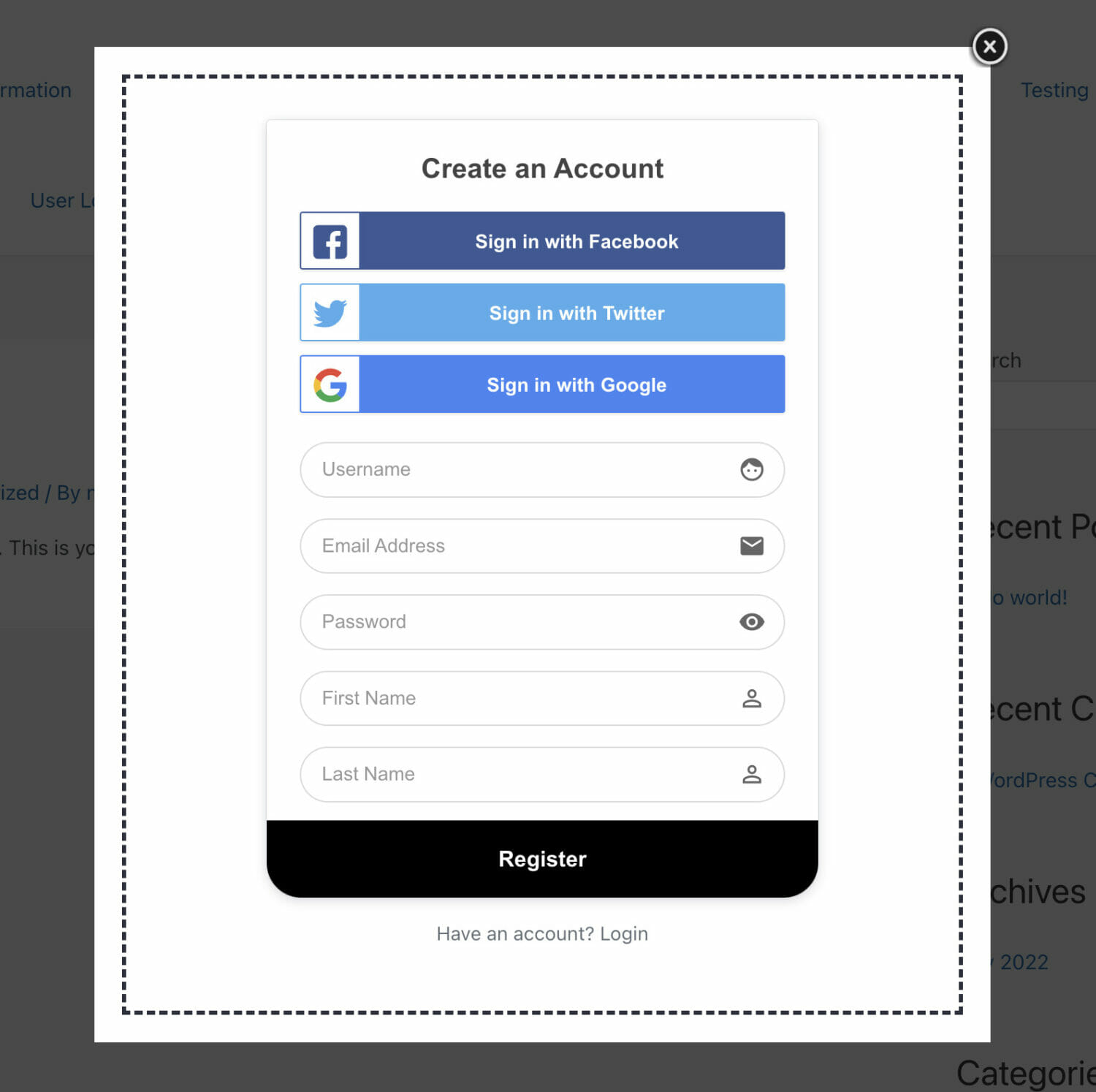
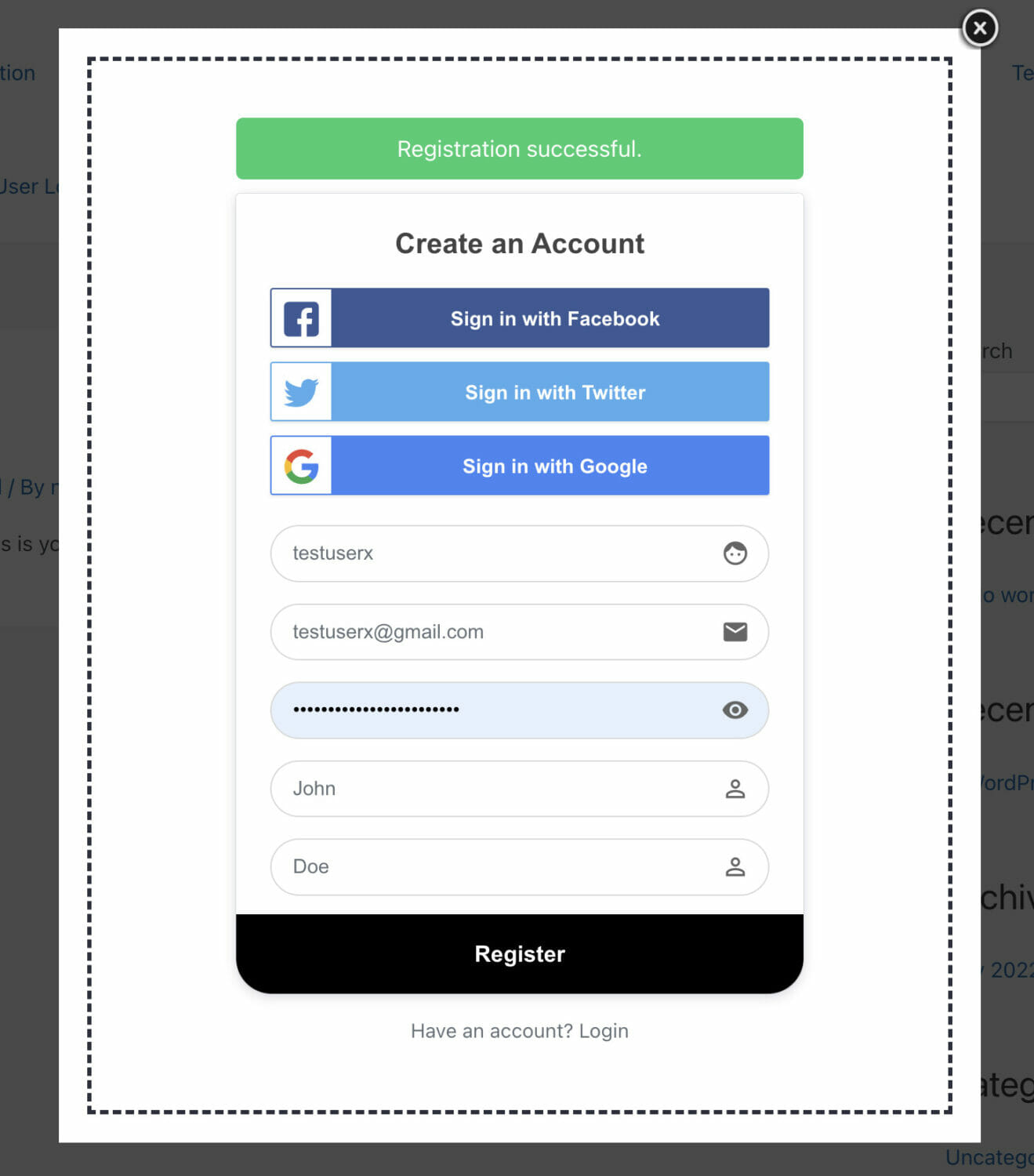
After saving the menu, navigate to your website’s front end and click on the newly created Register navigation menu item.

You will notice that the MailOptin lightbox contains your registration form, and you can register on the site via the custom WordPress registration form created with ProfilePress.

If you wish, you can also disable the headline, note, and description of the MailOptin template and display the form as in the screenshots above.
Conclusion
This tutorial taught you how to create a popup registration form with ProfilePress and MailOptin.
If you have any questions about setting this up on your WordPress website, please feel free to send us a message, and we will gladly help.