How to Create a WordPress Razorpay Payment Form
Are you planning to incorporate Razorpay payments into your WordPress membership site?
By default, WordPress lacks support for taking payments on your website. Therefore, it is recommended to use a specialized payment and membership plugin like ProfilePress that enables you to design a payment form with the Razorpay payment gateway.
With ProfilePress, you can tailor the payment form to meet your needs and deliver your customers a seamless payment experience utilizing Razorpay as the payment option.
This article will walk you through developing a Razorpay payment form using ProfilePress on your WordPress membership site.
ProfilePress: The ultimate solution for creating Razorpay payment forms
ProfilePress offers an all-in-one solution for creating a full-fledged membership site in WordPress.

ProfilePress gives you total control over the setup of your membership plans. The plugin allows you to create one-time or recurring subscription plans, offer free trials, and set a sign-up fee for your membership plans. The other great thing about ProfilePress is that it’s intuitive and offers all the functionality you need to set up some of the most popular payment methods, such as Stripe, PayPal, Mollie, and Paystack, on your membership site.
ProfilePress comes with the Razorpay Checkout add-on that essentially lets you accept payments through your Razorpay account and lets members pay using Visa, Mastercard, American Express, RuPay, Paytm, Mobikwik, and Freecharge.
The main selling point of ProfilePress is that it’s straightforward to set up on any WordPress site and requires little to no technical skills. For businesses seeking a user-friendly membership plugin that offers advanced features without requiring coding skills, ProfilePress is an ideal solution. Its robust functionality makes it a powerful tool for managing memberships in WordPress sites.
How to create a WordPress Razorpay payment form with ProfilePress
In this guide, we will demonstrate how to create a Razorpay payment form on your WordPress website using ProfilePress.
To follow this tutorial, you’ll need a WordPress site with the ProfilePress plugin installed to quickly create a membership plan, integrate your Razorpay account, and design a seamless checkout page.
Step #1: Install and activate the ProfilePress plugin
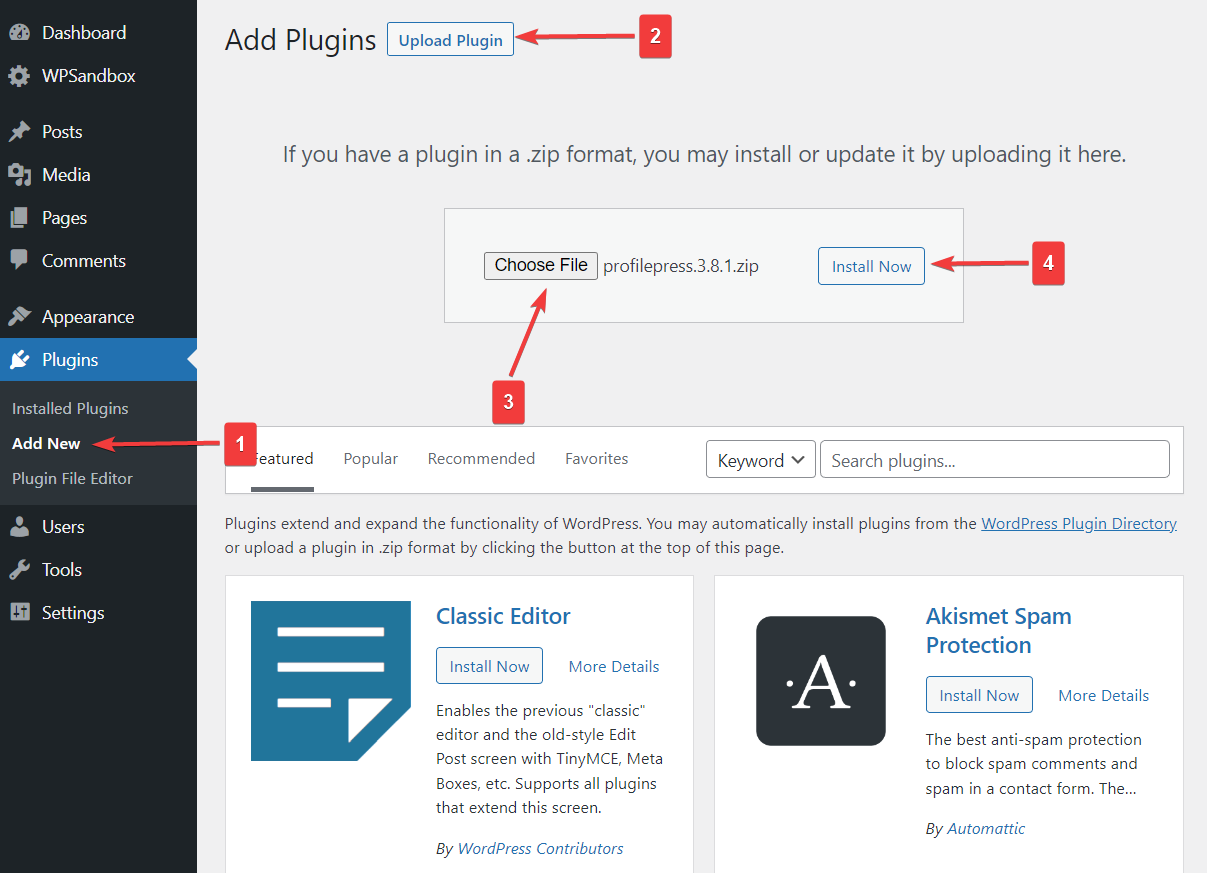
Go to Plugins > Add New and click on the Upload Plugin button.

Choose the plugin zip file and click Install Now.
Once installed, click Activate.
Step #2: Create membership plans
Now that the ProfilePress plugin is installed and activated on your WordPress site, we can start creating membership plans. To do this, go to ProfilePress → Membership Plans and click on the Add New Plan button.

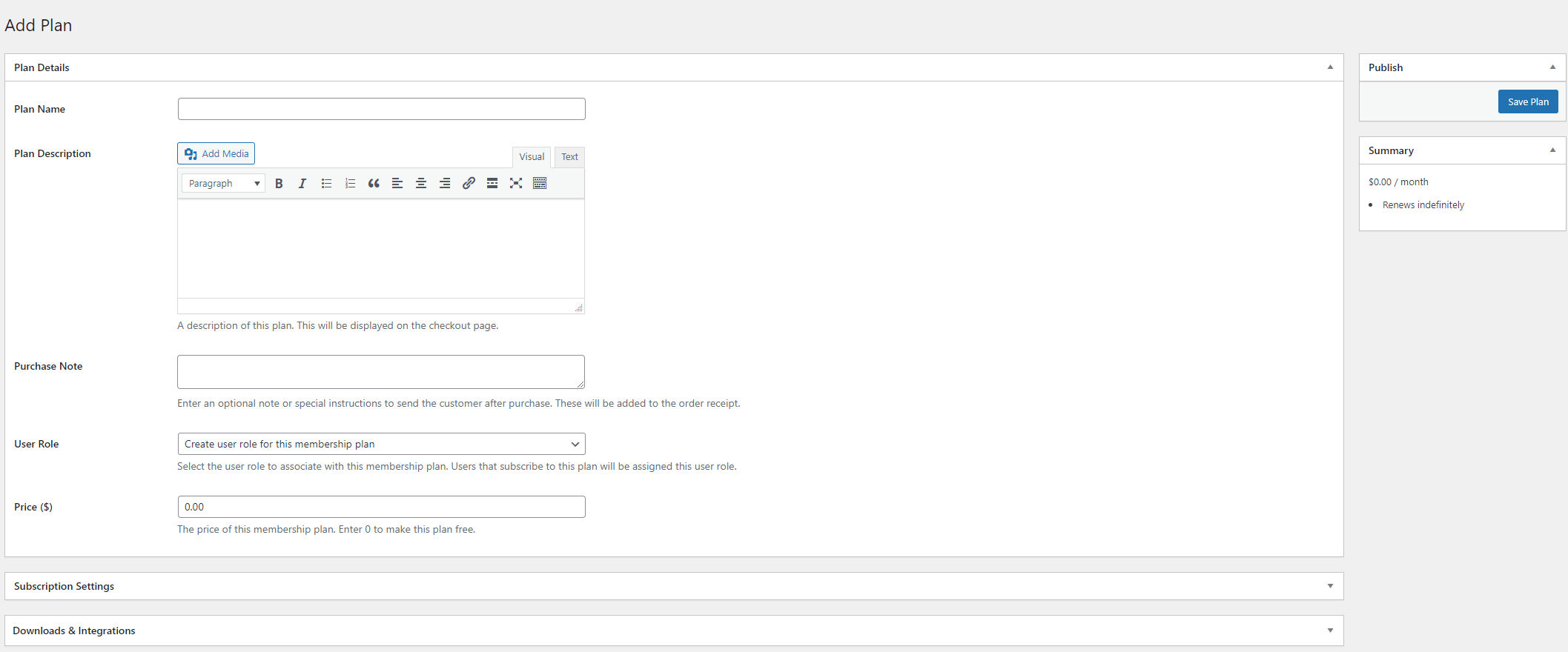
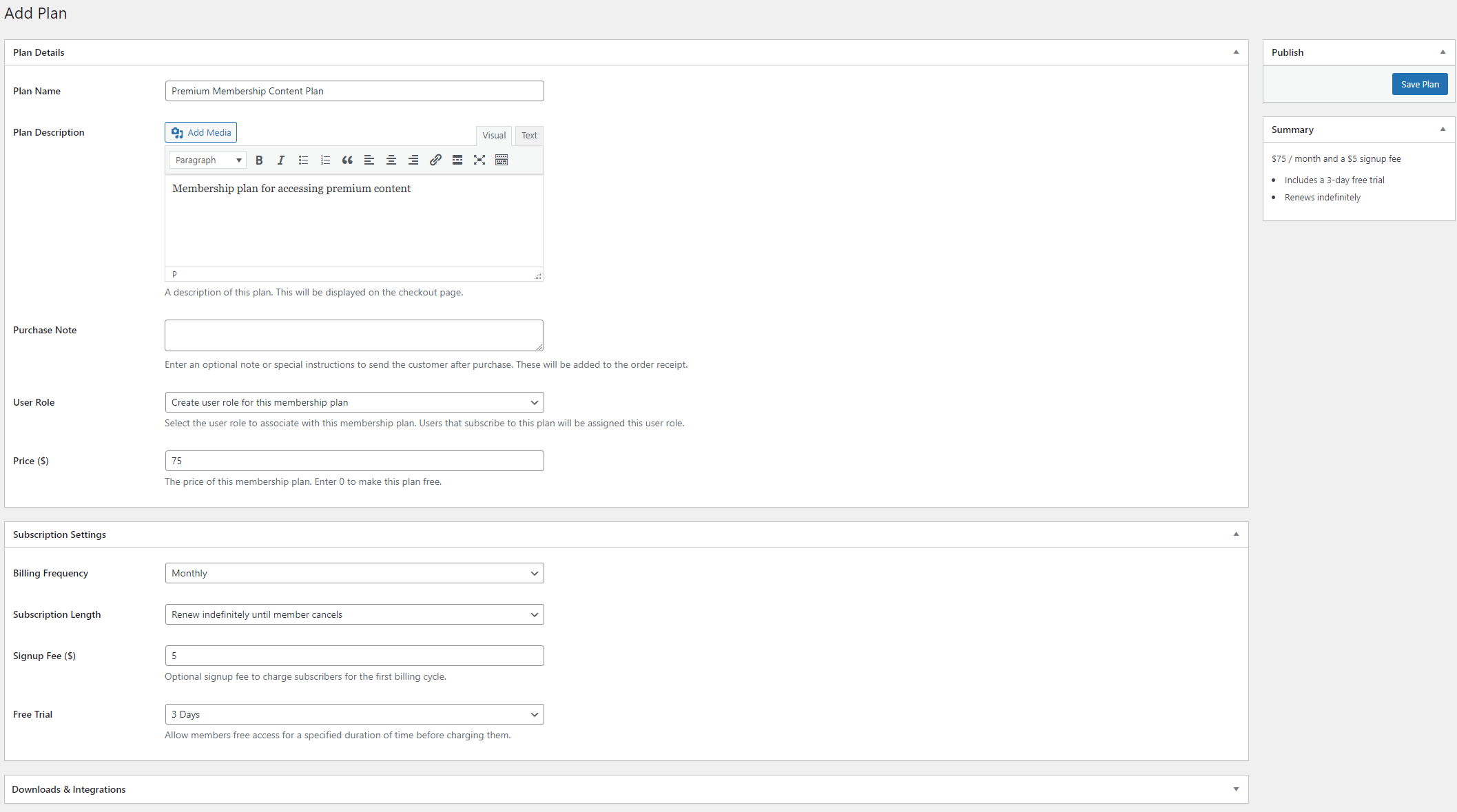
The Plan Details meta box lets you set basic membership plan details such as the name, description, and price of your membership plan. You can also offer membership plans for free if you set the Price ($) field to “0”. Once you’re done setting up your membership plan details, click on the Subscription Settings meta box.

From the Billing Frequency dropdown menu, you can choose the payment frequency for your membership plan, such as monthly, weekly, annually, or every six months, for example.
Furthermore, the Signup Fee field can be configured to require a one-time sign-up fee for all new users, effectively preventing spam submissions. Additionally, you can set the length of the free trial period using the Free Trial dropdown menu. Finally, save your membership plan by clicking the Save Plan button.
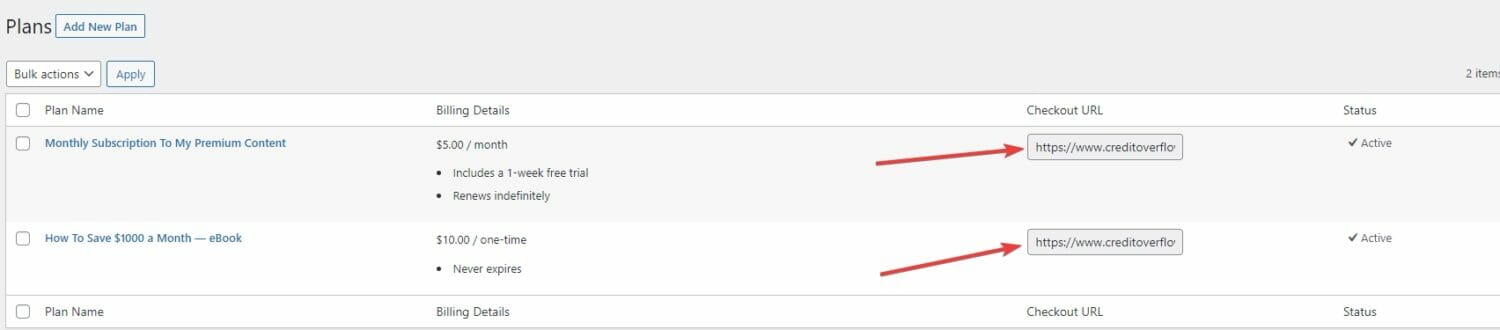
Upon saving your membership plan, a unique checkout URL will be generated. You may use this URL to create a pricing page or share it with your potential customers so they can complete their payment for the membership plan.

Step #3: Set up your Razorpay account
After creating a membership plan for your WordPress website, You need to set up a payment system to enable potential members to sign up and pay for their membership plan using Razorpay.
For this, you’ll need to configure your Razorpay account settings in the ProfilePress plugin settings. To get started, navigate to ProfilePress → Settings in the WordPress admin dashboard, and select the Payments tab from the top menu.

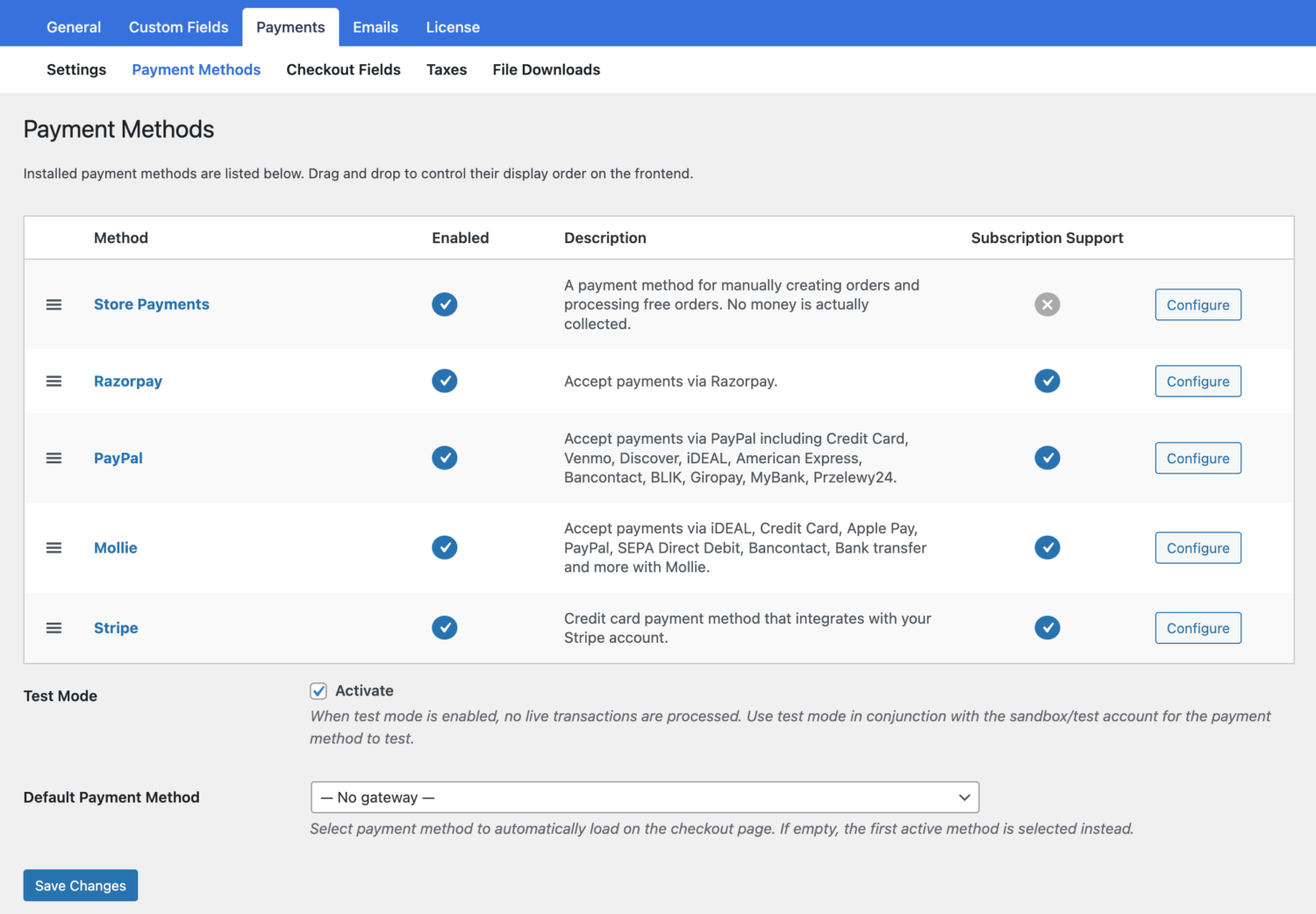
The Payment Methods section lets you enable and configure various payment methods on your WordPress site. Click the Configure button next to the Razorpay payment method to start setting up your Razorpay account.
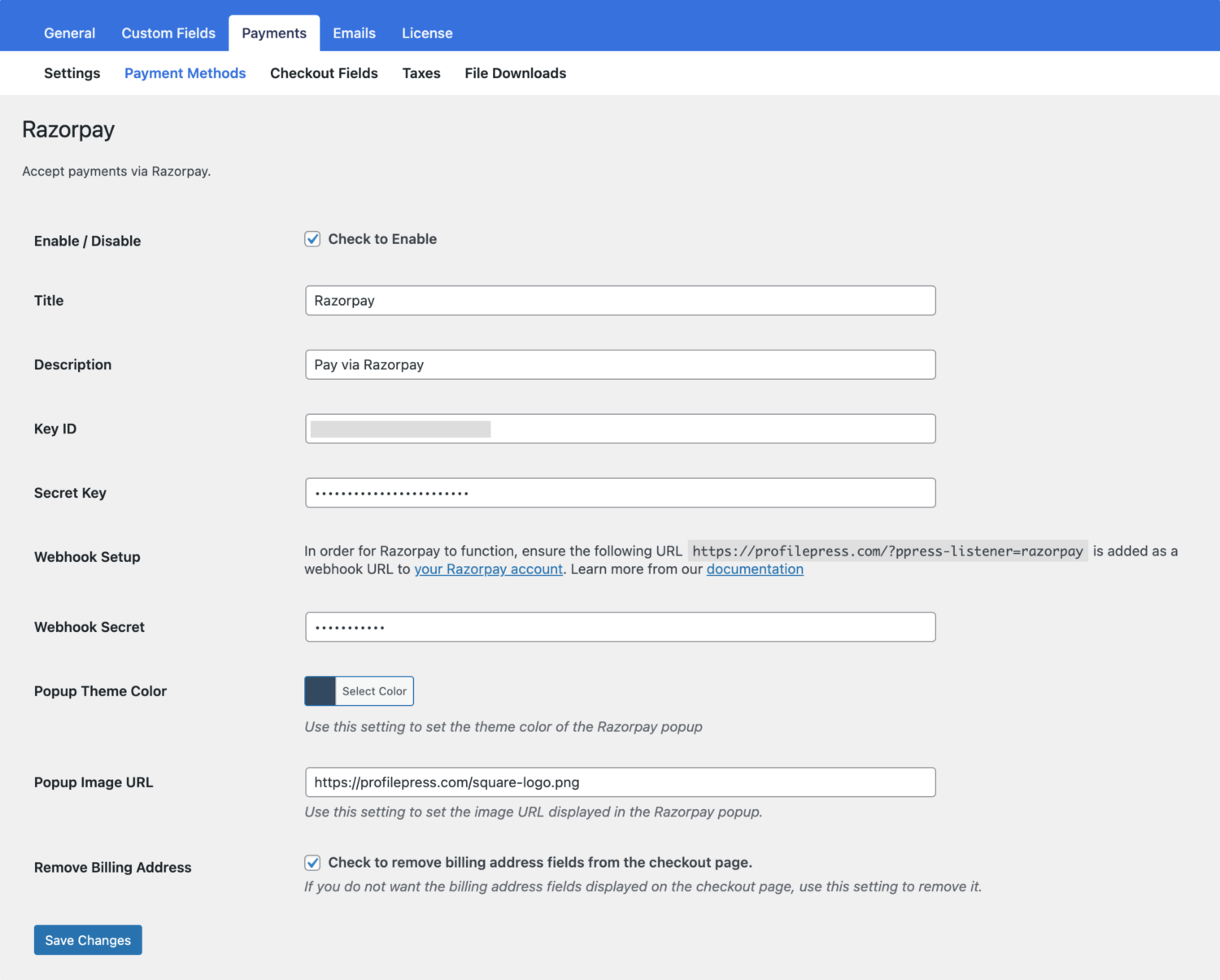
Make sure to select the Enable / Disable checkbox to enable Razorpay payments on your WordPress site.
ProfilePress requires your Razorpay API keys and webhook setup in Razorpay to start accepting payments. You can also set the theme color and image/logo to use in the Razorpay popup checkout.

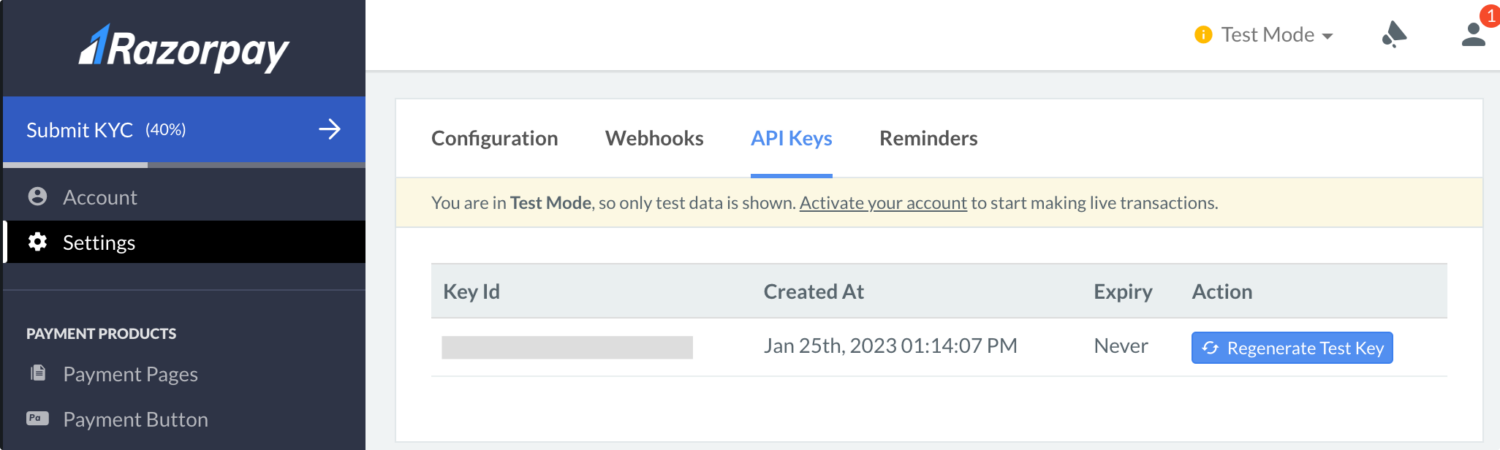
Finding Your API Keys
Log into your Razorpay dashboard.
From the menu on the left, go to Settings > API Keys.

Copy and paste your Live Key ID and Secret Key or the Test Key ID and Secret Key (depending on whether you have test mode enabled in ProfilePress) into the appropriate Razorpay settings in ProfilePress.
Step #4: Restrict membership content
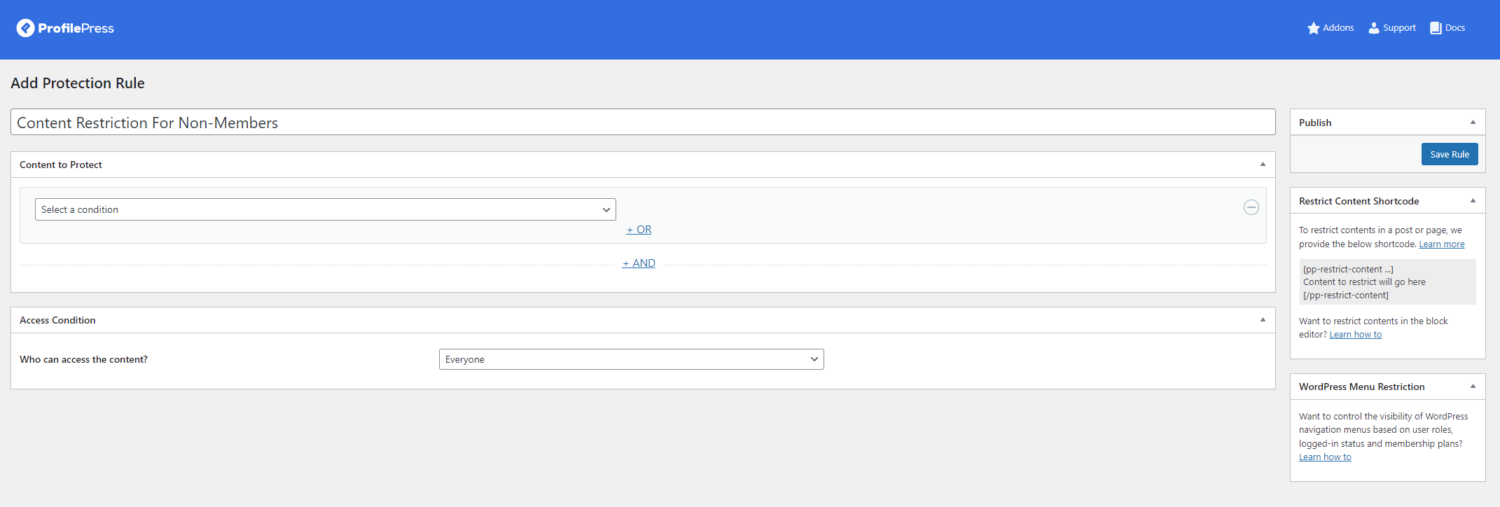
With the membership plan created and the Razorpay payment gateway configured as the only payment option, you may set up content protection rules using the ProfilePress plugin. To begin, go to ProfilePress → Content Protection and click on the Add a Protection Rule button.

After giving your content restriction rule a new title, use the Content to Protect section to specify which content will be restricted to members only.

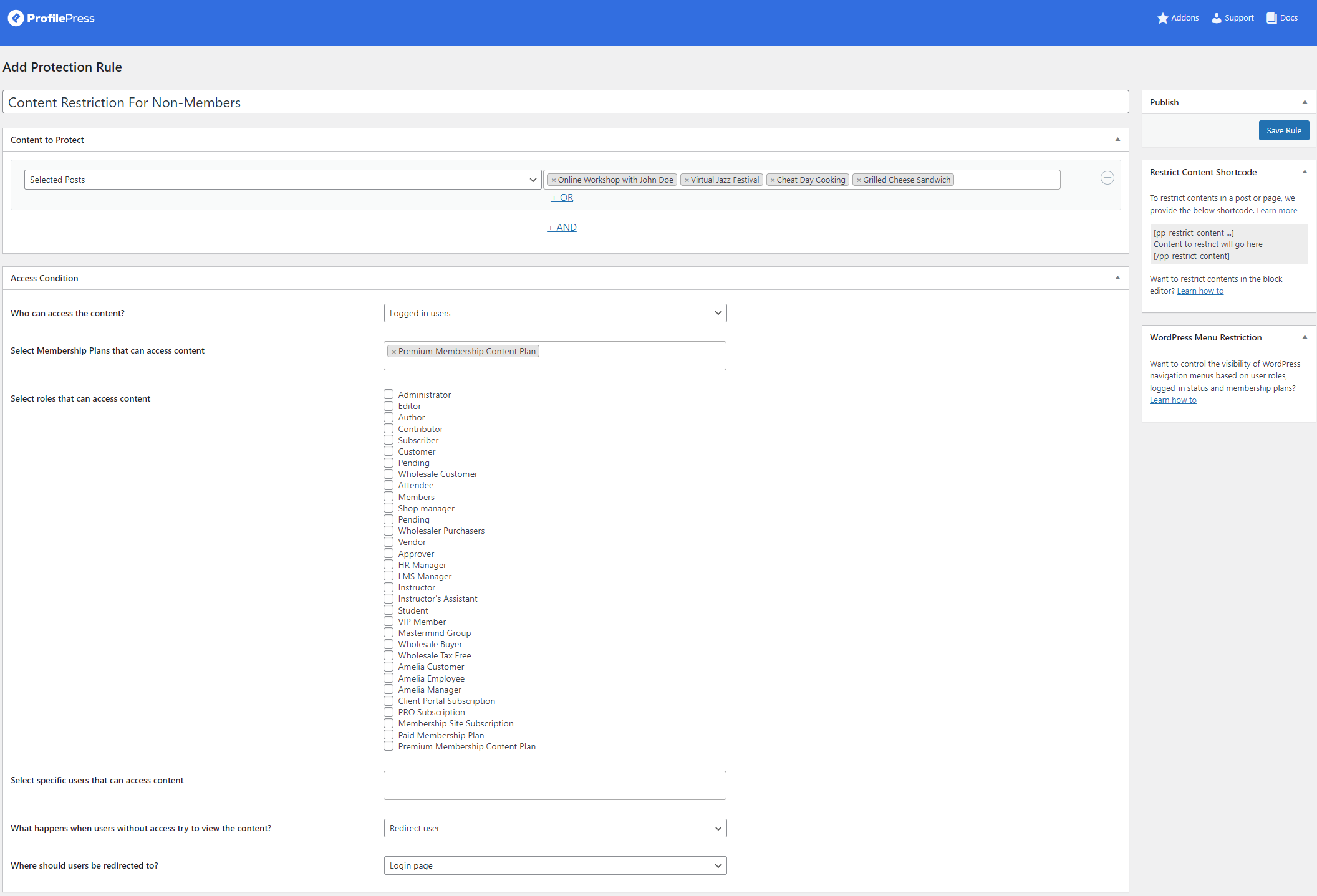
When creating a content protection rule, you can protect specific pages containing membership content by selecting “Selected Posts” and specifying the pages in the field next to the dropdown menu. Afterward, choose “Logged in users” from the “Who can access the content?” dropdown menu.
Subsequently, select the membership plan you created previously using the “Select Membership Plans that can access content” field. You can then indicate the action to be taken when unauthorized users attempt to view restricted posts or pages on your WordPress website by selecting an option from the “What happens when users without access try to view the content?” field at the bottom.
Click on the Save Rule button when you are done.
Step #5: Let users pay for the content via the Razorpay form
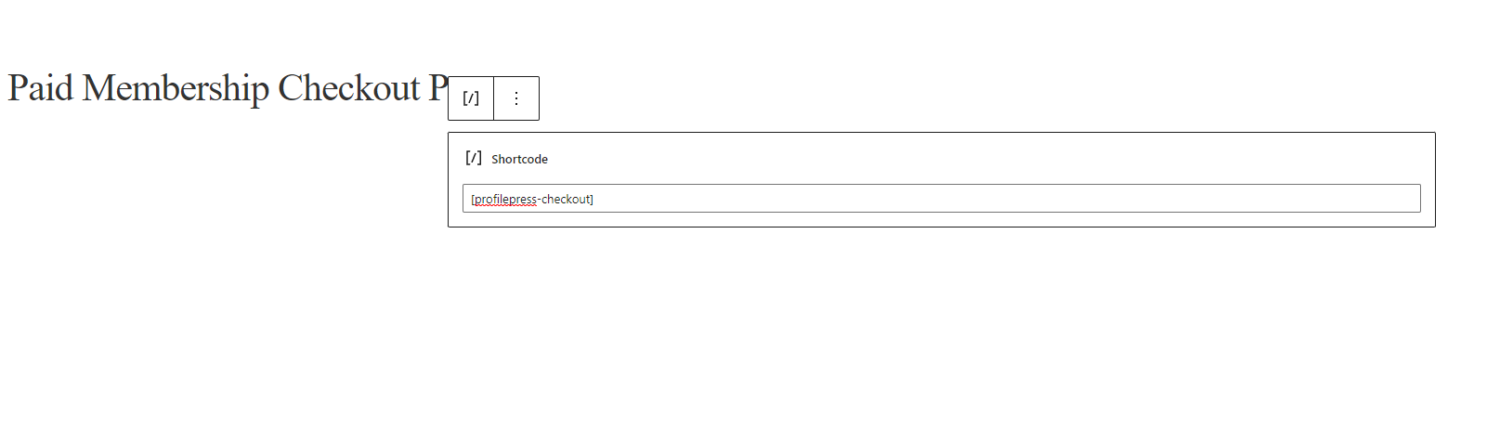
Now that everything is set up, you must create a checkout page on your WordPress site to let users subscribe to membership plans. If a checkout page wasn’t created, create a new page by navigating to Pages → Add New and paste the checkout shortcode.

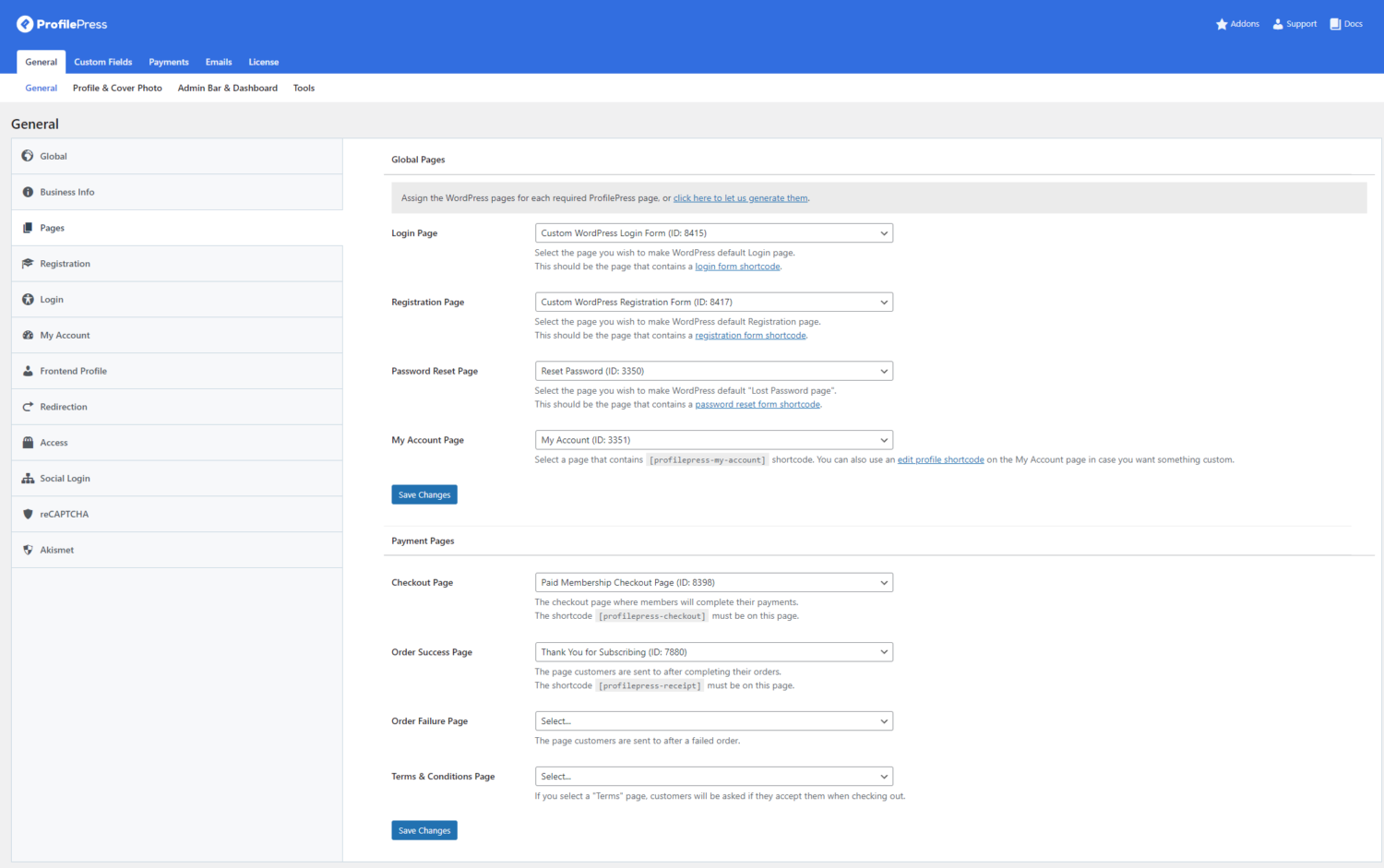
Once that’s done, navigate to ProfilePress → Settings and click on the Pages section under the General tab.

Specify the page you just created that has the ProfilePress shortcode using the Checkout Page dropdown menu and click on the Save Changes button to continue.
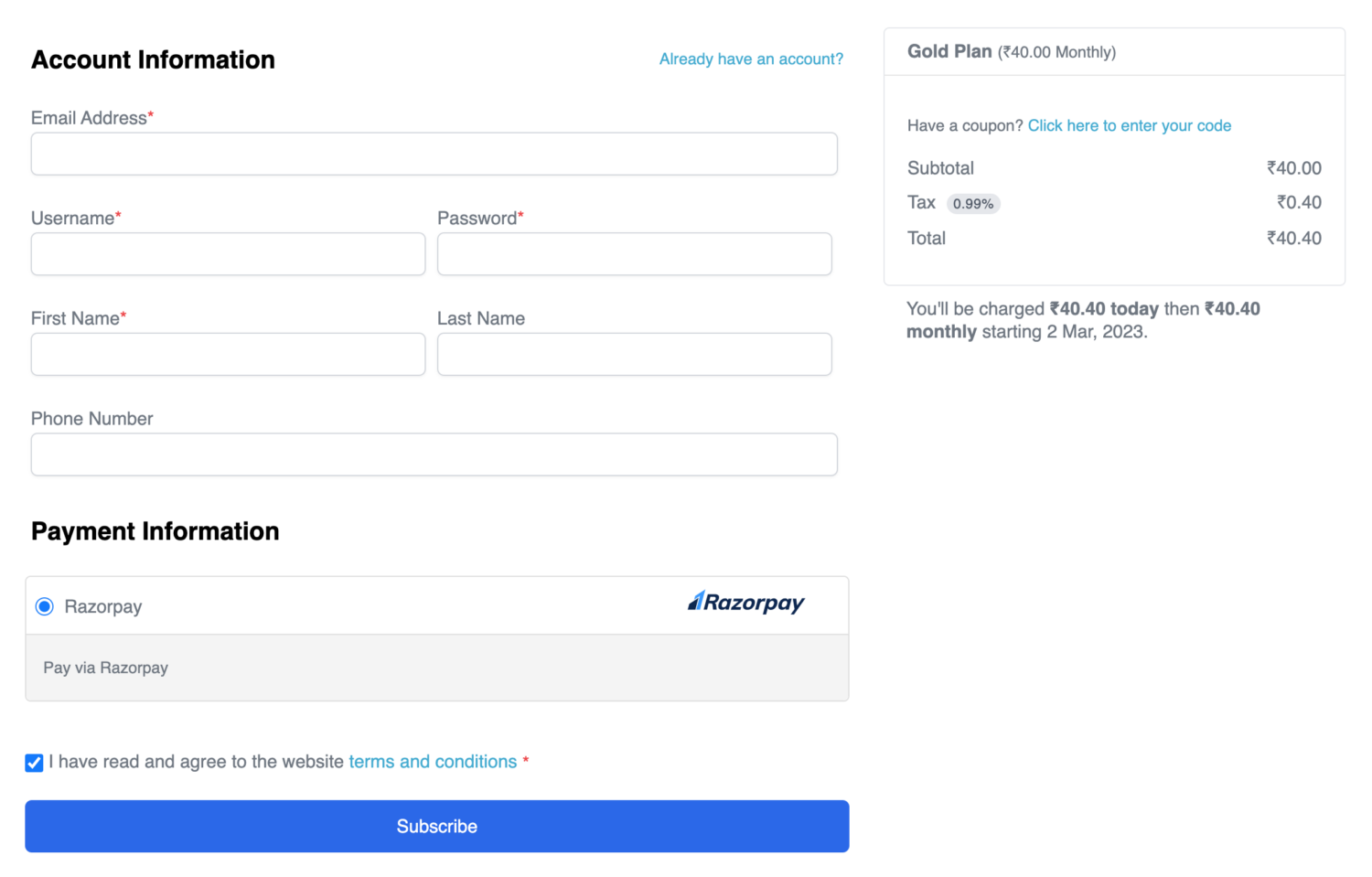
So when your users, website visitors, or prospective customers visit the checkout URL of any membership plan, they will see a checkout page with the Razorpay payment option.

This way, your customers can make payments for premium membership content using their Razorpay accounts directly from your WordPress membership website.
Conclusion
Creating a Razorpay payment form on your WordPress membership site doesn’t have to be complicated. With a plugin like ProfilePress, the process is simple.
ProfilePress provides an easy way to create a Razorpay payment form on your WordPress membership site, even with limited technical knowledge. All you need to do is set up membership content and subscription plans, then connect your Razorpay account with your WordPress site. This way, you can allow users to make payments directly from your WordPress membership site to your Razorpay account.
Ready to start creating a Razorpay payment form for your WordPress site? Get ProfilePress now!